Python独学ならTech-Joho TOP > いろいろやってみた >PyQtを使ってPythonで絵を描く
PyQtとは
PyQtは、クロスプラットフォームのGUI開発ツール、Qt(キュート)をPythonから操るためのライブラリです。
PyQtのPythonバインディングという言い方をします。
Qtを使うと、クロスプラットフォーム、つまりOSにとらわれず、Windows、MacOS、Linuxなど、様々な環境で動く、グラフィカルなアプリを作ることができます。
1.Pythonの実行環境の準備
PyQtをインストール刷る前に、Pythonをパソコンにインストールする必要があります。
Pythonのインストール方法は、下の記事で解説していますので、こちらをご覧ください。
pygameを使ってPythonで絵を描く
2.PyQtインストール
PyQtのインストールは、自分でビルドするなどいろいろな方法があるようですが、pipでインストールする方法の例を紹介します。
参考
PyQt5とpython3によるGUIプログラミング[0]
最新のPyQt5をインストールします。
$ pip install PyQt5
こんな風に、Successfully installed PyQt5-5xxxと表示されれば、インストール成功です。
Installing collected packages: sip, PyQt5 Successfully installed PyQt5-5.10.1 sip-4.19.8
3.まずは絵を書いてみる
これまでにこのブログで取り上げた例と同じく、横300px、縦200pxの矩形のウインドウを表示し、
左上から右に10px、下に10pxの位置に、幅20px、高さ50pxの縦長の長方形を描きます。
pygameの例、kivyの例
下の内容のファイルtkintertest.pyを作成して下さい。
pyqttest.py
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPainter
from PyQt5.QtWidgets import QApplication, QWidget
class MainWindow(QWidget):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setWindowTitle("This is a pyqt sample")
self.setGeometry(0, 0, 300, 200)
def paintEvent(self, event):
p = QPainter(self)
p.setPen(Qt.yellow)
p.setBrush(Qt.yellow)
p.drawRect(10, 10, 20, 50)
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec_())
次に、ファイルを保存したディレクトリで下のコマンドを実行してください。
>>> python pyqttest.py
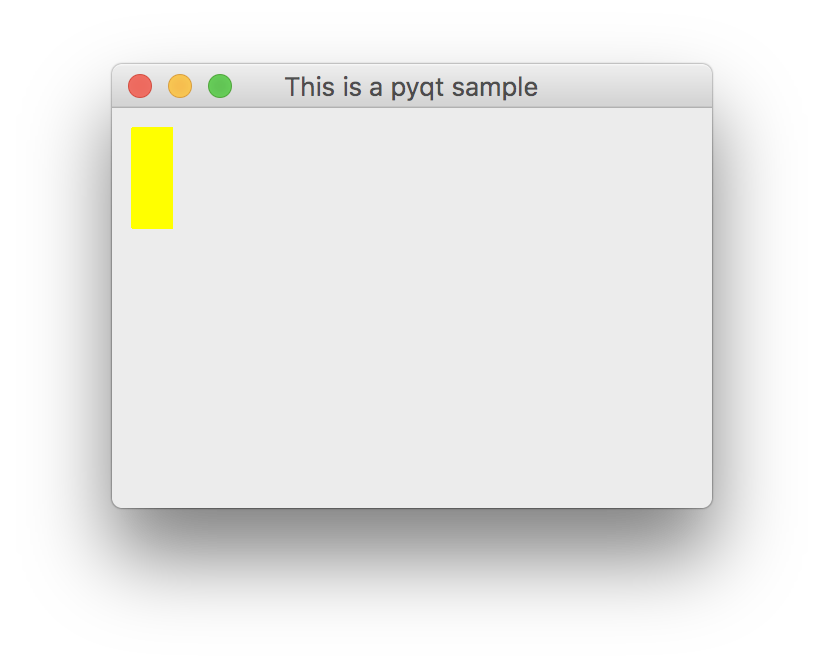
今回は、ウインドウの位置も指定していますので、画面の左上にこのようにウインドウが表示されるはずです。

4.解説
では、プログラムのコードのそれぞれの具体的な処理内容を解説していきます。
import sys from PyQt5.QtCore import Qt from PyQt5.QtGui import QPainter from PyQt5.QtWidgets import QApplication, QWidget
最初は必要なモジュールをインポートしていきます。
sysはpythonの基本的なモジュールで、今回のプログラムではQtのウインドウを閉じた時にPythonプログラムを終了するために使います。
その他の3行は、Qtの必要なクラスです。Qtはその名の通りQtのメインのクラス、QpainterはQtでいろいろな図形を描く時に使うクラス、QApplicationはQtのアプリ自体を表すクラス、QWidgetはQtのGUI部品、例えばウインドウを表すクラスです。
参考
29.1. sys — システムパラメータと関数
QPainter Class
class MainWindow(QWidget):
QWidgetを継承したクラスMainWindowを作っています。
このクラスはウインドウ自体を表しています。
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setWindowTitle("This is a pyqt sample")
self.setGeometry(0, 0, 300, 200)
ウインドウのコンストラクタです。
ウインドウのクラスのインスタンスを作成する時、実行されます。
setWindowTitleでウインドウのタイトルを指定し、setGeometryで、ウインドウの位置と大きさを指定します。
最後の2つの引数が幅と高さです。
def paintEvent(self, event):
p = QPainter(self)
p.setPen(Qt.yellow)
p.setBrush(Qt.yellow)
p.drawRect(10, 10, 20, 50)
このメソッドは、このクラスのウィジェット画鋲がされるたびに呼び出されるイベントハンドラーです。
内部では、QPainterクラスのインスタンスを用いて矩形を描いています。
p.setPen(Qt.yellow)で、輪郭線を黄色に、p.setBrush(Qt.yellow)で塗りつぶしを黄色にしています。
p.drawRect(10, 10, 20, 50)でく形を描き、引数で一番左からx座標、y座標、幅、高さを指定しています。
Qtの座標系は左上原点のようです。
参考
oid QWidget::paintEvent(QPaintEvent *event)
app = QApplication(sys.argv) mainWindow = MainWindow() mainWindow.show() sys.exit(app.exec_())
最後はQtのアプリケーションと、作ったウインドウのクラスのインスタンスを作って、ウインドウを表示しています。
最後の、sys.exit関数はPythonプログラムを終了します。
引数のapp.exec_()はQtのアプリケーションを実行します、
またウインドウが閉じた時に返り値を返すので、これを引数に指定したsys.exitが続いて実行されるようにしています。
参考
sys.exit
参考
tkinterを使ってPythonで絵を描く|Pythonでやってみる
Python独学ならTech-Joho TOP > いろいろやってみた >tkinterを使ってPythonで絵を描く
tkinterとは
tkinterは、pygletやKivy等と同じように、pythonでGUIのアプリを作るためのモジュールです。
厳密に言えば、Tclという別言語のためのTkというGUIツールキットをPythonから操るためのインタフェースです。
Tk及びTclについて詳しく知りたい人は、公式サイトを見ましょう。英語ですが。
参考 tcl公式
Tcl Developer Site
別言語といってもpythonと組み合わせてよく使われている印象があります。
このtkinterを使って、いつものように矩形を描画させてみましょう。
1.Pythonの実行環境の準備
tkinterを利用するには、最新のPythonを自分のパソコンにインストールする必要があります。
Pythonインストールの方法については、下の記事をご覧ください。
pygameを使ってPythonで絵を描く
2.tkinterインストール
tkinterは、インストールが不要です。
なぜなら、Pythonのインストール時に一緒にインストールされるからです。
3.まずは絵を書いてみる
pygameの例、kivyの例と同じように矩形、長方形を描いてみましょう。
描く図形は、上記のKiviの例と同じです。
横300px、縦200pxの長方形のウインドウの中に、
左上から右に10px、下に10pxの位置に、幅20px、高さ50pxの縦長の長方形を描きます。
下の内容のファイルtkintertest.pyを作成して下さい。
tkintertest.py
iimport tkinter
root = tkinter.Tk()
root.title("This is a tkinter sample")
root.geometry("300x200")
canvas = tkinter.Canvas(root, width=300, height=200)
canvas.create_rectangle(10, 10, 30, 60, fill='yellow')
canvas.place(x=0, y=0)
root.mainloop()
次に、ファイルを保存したディレクトリで下のコマンドを実行してください。
>>> python tkintertest.py
ウインドウがでてきて、黄色い長方形が左上に表示されましたか?

Kivyやpygameの例とことなり、ディフォルトでウインドウの背景色が白らしいですね。
また、長方形にも黒い枠線がついています。
細かいことはきにせず、このまま進めますが、気になる人は下のサイトなどを参考にしてみてください。
このウインドウを消すには、普通にx(バツ)ボタンを押してください。
4.解説
上のコードを、まとまりごとに説明します。
import tkinter root = tkinter.Tk() 略 root.mainloop()
一番上の”import tkinter”は、tkinterモジュールをインポートしています。
次の”root = tkinter.Tk()”、そして最後の”root.mainloop()”この2つで、ウインドウを表示する処理をしています。
root.title("This is a tkinter sample")
root.geometry("300x200")
なんとなくわかると思いますが、”root.title(“This is a tkinter sample”)”で、ウインドウのタイトルを指定しています。
“root.geometry(“300×200”)”は、ウインドウの幅と高さの指定です。
canvas = tkinter.Canvas(root, width=300, height=200) canvas.create_rectangle(10, 10, 30, 60, fill='yellow') canvas.place(x=0, y=0)
ここでは黄色の長方形を描いています。
まず、”canvas = tkinter.Canvas(root, width=300, height=200)”で、ウインドウと同じ大きさの「キャンバス」を作っています。
自由に絵をかけるエリアみたいなイメージでしょうか。
そのキャンバスの中に、”canvas.create_rectangle(10, 10, 30, 60, fill=’yellow’)”で、長方形を描いています。
最初の4つの数字は、長方形の左上のx座標、y座標、右下のx座標、y座標です。
ちなみに、tkinterの世界では左上が原点のようです。
一番最後の fill=’yellow’は黄色で塗りつぶすことを指定しています。
“canvas.place(x=0, y=0)”で、キャンバスをウインドウのの原点に置きます。
これで、キャンバス内に描かれた長方形もウインドウに表示されることになります。
pygletを使ってPythonで絵を描く|Pythonでやってみる
Python独学ならTech-Joho TOP > いろいろやってみた >pygletを使ってPythonで絵を描く
pygletとは
pygletは、公式サイトによると、クロスプラットフォームなPythonでのウインドウやマルチメディア開発のためのライブラリです。
a cross-platform windowing and multimedia library for Python.
要は、ウインドウを出したり、画像や動画を表示させるアプリをつくるキットということです。
参考 pyglet公式
pyglet wiki
前に紹介したpygameと似ていますが、よりあとに作られたもののようです。
この記事では、pygletに、シンプルな図形を描画させてみます。
1.Pythonの実行環境の準備
pygletを利用するにあたって、Pythonを自分のパソコンにインストールする必要があります。
Pythonインストールの方法については、下の記事をご覧ください。
pygameを使ってPythonで絵を描く
2.pygletインストール
pygletのインストールは簡単で、pipコマンドを利用できます。
anaconda prompotや、comand prompt、power shell等の黒い画面で、下のコマンドを実行してください。
>>>pip install pyglet
下のように、”Successfully installed”と出たらインストール成功です。
略 Successfully installed future-0.16.0 pyglet-1.3.1
2018年3月8日時点では、バージョン1.3.1がインストールされました。
3.まずは絵を書いてみる
pygameの例、kivyの例と同じように矩形、長方形を描いてみましょう。
具体的には、横300px、縦200pxの長方形のウインドウを表示し、
左上から右に10px、下に10pxの位置に、幅20px、高さ50pxの縦長の長方形を描きます。
下の内容のファイルpyglettest.pyを作成して下さい。
pyglettest.py
import pyglet
window = pyglet.window.Window(300, 200)
window.set_caption('This is a pyglet sample')
quad = pyglet.graphics.vertex_list(4,
('v2f', [10, 190, 30, 190, 30, 140, 10, 140]),
('c3B', (255, 255, 0, 255, 255, 0,255, 255, 0,255, 255, 0,)))
@window.event
def on_draw():
quad.draw(pyglet.gl.GL_QUADS)
pyglet.app.run()
次に、ファイルを保存したディレクトリで下のコマンドを実行してください。
>>> python pyglettest.py
このような黄色い長方形が左上に表示された小さなウインドウが出てくるはずです。

このウインドウを消すには、”python pyglettest.py”を打ち込んだ黒い画面(ターミナル)でCtrl(コントロール)とZを同時に押して下さい。
私のPC(mac)では、その後もウインドウが残ってしまったので、強制終了してください。
4.解説
作成したコードの各部分の意味を解説していきます。
import pyglet
この部分では、pygletモジュールをインポートしています。
window = pyglet.window.Window(300, 200)
window.set_caption('This is a pyglet sample')
この部分では、ウインドウを作っています。
引数の300と200で、幅300ピクセル、高さ200ピクセルのウインドウを作っています。
これは変数windowに代入されています。
“window.set_caption(‘This is a pyglet sample’)”では、ウインドウ上部のタイトルを指定しています。
画像で確認してみて下さい。”This is a pyglet sample”がタイトルになっているはずです。
quad = pyglet.graphics.vertex_list(4,
('v2f', [10, 190, 30, 190, 30, 140, 10, 140]),
('c3B', (255, 255, 0, 255, 255, 0,255, 255, 0,255, 255, 0,)))
この部分では、画面に表示する内容を決めています。
pyglet.graphics.vertex_list関数は、座標のリストをつくります。
引数の4は、4つの点を作るという指定です。
次の引数の”(‘v2f’, [10, 190, 30, 190, 30, 140, 10, 140])”の、v2fは、その後のリストが、2つの値(x軸座標とy軸座標)の組であること、fつまりFloatで浮動小数点数であることを示しています。
つまり、その後の”10, 190, 30, 190, 30, 140, 10, 140″は、
x軸が10、y軸が190の点が一つ、x軸が30、y軸が190の点が一つ…という具合に長方形の4つの点の座標を指定しています。
ちなみに、pygletの座標系では、左上が原点のようです。
次の、”(‘c3B’, (255, 255, 0, 255, 255, 0,255, 255, 0,255, 255, 0,)))”のうち、c3Bは、その後のリストが、cつまりColorで色を表していて、
3Bつまり赤、緑、青の3つの数字の組で、Unsigned byte、0から255の数字で表されることを示しています。
Rつまり赤色とGつまり緑色が最大値を指定しているので、”255, 255, 0″は黄色です。
まとめると、黄色の長方形の色と座標を指定して変数quadに代入しています。
@window.event def on_draw(): quad.draw(pyglet.gl.GL_QUADS)
ここでは、アプリが起動した後に、何を刷るかをon_draw関数の中で定義しています。
“quad.draw(pyglet.gl.GL_QUADS)”は、先程つくった四角形の色と座標の情報auadを使って、四角形を描いています。
pyglet.gl.GL_QUADSが四角形という指定です。
他にも、pyglet.gl.GL_LINESで線を指定できるなど、いろいろな図形を描けます。
詳しくはこちらをみてみましょう。
drawing-primitives
pyglet.app.run()
最後に、アプリを起動しているのがこの部分です。
参考
pyglet program drawing a single textured square
https://stackoverflow.com/questions/26808513/drawing-a-rectangle-around-mouse-drag-pyglet
Kivyを使ってPythonで絵を描く|Pythonでやってみる
Python独学ならTech-Joho TOP > いろいろやってみた >Kivyを使ってPythonで絵を描く
Kivyとは
KivyはPythonをつかってGUI(グラフィカルユーザインタフェース)を作成するためのライブラリです。
利用することで、絵を描くことも可能です。
参考
Kuvi 公式サイト
こちらのpygameを使った例とほぼ同じように、矩形を描いてみましょう。
1.Pythonの実行環境の準備
Kivyは、このサイトでおなじみのブラウザ上の黒い欄、Brython Consoleでは動きません。
まず、自分のパソコンにインストールする必要があります。
詳しくは、こちらのページの「1.Pythonの実行環境の準備」の欄をご覧ください。
pygameを使ってPythonで絵を描く
2.Kibyのインストール
pipでKibyをインストールしましょう。
まず、Kivyをインストールする際は、Kiby本体以外に、いくつか事前にインストールが必要なものがあります。
ここでは、Macの場合のインストールを紹介します。
anaconda prompotや、comand prompt、power shellなどの、黒い画面で、下のコマンドを実行してください。
$ brew install pkg-config sdl2 sdl2_image sdl2_ttf sdl2_mixer gstreamer
特にエラーメッセージがでなければ成功です。
下のようなインストール結果の概要がたくさんでてきます。
==> Summary 🍺 /usr/local/Cellar/gstreamer/1.12.4: 394 files, 20.8MB
次に、Cythonをインストールします。
$ pip install Cython==0.26.1
成功すると下のようなメッセージがでてきます。
Successfully installed Cython-0.26.1
最後に、Kivy本体をインストールします。
$ pip install kivy
途中、しばらく時間がかかります。
下のようなメッセージが表示されればインストール成功です。
Successfully installed Kivy-xxxxx
なお、私の環境では、下のメッセージがでて、一旦Kivyのビルドに失敗しました。
Failed building wheel for kivy
このissueで言われているのと同じ症状のようでした。
https://github.com/kivy/kivy/issues/5468
そこで、下のコマンドで開発中の最新バージョンをインストールしました。
$ pip3 install https://github.com/kivy/kivy/archive/master.zip
最終的には成功しました。
Successfully installed Kivy-1.10.1.dev0
3.まずは絵を書いてみる
絵を書いてみましょう。
シンプルに四角形(矩形)を描いてみましょう。
こちらと全く同じように描いてみます。
pygameを使ってPythonで絵を描く
kivytest.py
from kivy.core.window import Window
Window.size = (300,200)
from kivy.app import App
from kivy.uix.widget import Widget
from kivy.graphics import Color
from kivy.graphics import Rectangle
class MyApp(App):
title = 'This is kivy sample'
def build(self):
widget = Widget()
with widget.canvas:
Color(1, 1, 0)
Rectangle(pos=(10, 340), size=(20, 50))
return widget
MyApp().run()
次に、ファイルを保存したディレクトリで下のコマンドを実行してください。
>>> python kivytest.py
このような黄色い長方形が左上に表示された小さなウインドウが出てくるはずです。

このウインドウを消すには、右上のxを押して下さい。
4.解説
ソースコードのそれぞれの部分の意味を見ていきましょう。
from kivy.core.window import Window Window.size = (300,200)
見てわかりやすく、ウインドウのサイズを幅300、縦200にしています。
from kivy.app import App from kivy.uix.widget import Widget from kivy.graphics import Color from kivy.graphics import Rectangle
必要なモジュールをインポートしています。APPとWidgetは、どのようなKibyプログラムでも必須です。
ColorとRectangleは、色付きの矩形(Rectanle)を描くために必要です。
class MyApp(App):
title = 'This is kivy sample'
Kivyでプログラムを作るには、何はともあれAppクラスか、それを継承したクラスのインスタンスを作る必要があります。
ここでは、Appクラスを継承したクラスをまずつくっています。
また、ウインドウ上部に表示するタイトルも指定しています。
def build(self):
widget = Widget()
with widget.canvas:
Color(1, 1, 0)
Rectangle(pos=(10, 340), size=(20, 50))
return widget
buildメソッドの中で、具体的に描く内容を指定します。
Widgetクラスのインスタンスを作詞し、with widget.canvasの中で、
Colorクラスのインスタンスで黄色を指定し、
Rectangleクラスのインスタンスで矩形を指定しています。
Colorクラスのコンストラクタの引数は、赤色、青色、緑色の割合で、1から0で指定します。
Rectangleクラスのコンストラクタの引数のposは描く場所、sizeは大きさを指定します。
ちなみに、Kivyの座標は左下が原点のようです。
MyApp().run()
最後に作ったMyAppクラスのrunメソッドの実行でウインドウを描画します。
pygameを使ってPythonで絵を描く|Pythonでやってみる
Python独学ならTech-Joho TOP > いろいろやってみた >pygameを使ってPythonで絵を描く
pygameとは
pygameは、画像や音楽を含むプログラムを作りやすくするPythonのライブラリの一つです。
ゲームと言う名前が入っていますが、ゲームだけに限らず、マルチメディアなアプリを作ることができるそうです。
この記事では、pygameを使って簡単にお絵かきをしてみます。
参考 pygame公式
pygame
1.Pythonの実行環境の準備
pygameは、このサイトでおなじみのブラウザ上の黒い欄、Brython Consoleでは動きません。
まず、自分のパソコンにインストールする必要があります。
pygameをインストールする前に、そもそもpythonをインストールする必要があるのですが、下の2つの記事を参考に、condaかvirtualenvでインストールしてください。
Pythonのインストール方法の選択肢 | Django 入門
virtualenvでWindows10 に Django インストール | Django 入門20
Windows 10 condaによる環境構築からdjangoのインストール | Django 入門
2.pygameインストール
pipでpygameをインストールしましょう。
anaconda prompotや、comand prompt、power shellなどの、黒い画面で、下のコマンドを実行してください。
>>>pip install pygame
下のように、”Successfully installed”と出たらインストール成功です。
>>>pip install pygame
Collecting pygame
Downloading pygame-1.9.3-cp36-cp36m-macosx_10_9_intel.whl (4.8MB)
100% |████████████████████████████████| 4.8MB 136kB/s
Installing collected packages: pygame
Successfully installed pygame
3.まずは絵を書いてみる
絵を書いてみましょう。
シンプルに四角形(矩形)を描いてみましょう。
下の内容のファイルpygametest.pyを作成して下さい。
pygametest.py
pygame.display.update()
import pygame
from pygame.locals import *
import sys
pygame.init()
screen = pygame.display.set_mode((300, 200))
pygame.display.set_caption("This is pygame sample")
while(True):
screen.fill((0,0,0,))
pygame.draw.rect(screen, (255,255,0), Rect(10,10,20,50))
pygame.display.update()
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
次に、ファイルを保存したディレクトリで下のコマンドを実行してください。
>>> python pygametest.py
このような黄色い長方形が左上に表示された小さなウインドウが出てくるはずです。

このウインドウを消すには、”python pygametest.py”を打ち込んだ黒い画面(ターミナル)でCtrl(コントロール)とCを同時に押して下さい。
4.解説
作成したコードの各部分の意味を解説していきます。
import pygame from pygame.locals import * import sys
この部分では、pygameモジュールなど、必要なモジュールををインポートしています。
pygame.init()
screen = pygame.display.set_mode((300, 200))
pygame.display.set_caption("This is pygame sample")
この部分では、ウインドウを作っています。
“pygame.display.set_mode((300, 200))”で、幅300ピクセル、高さ200ピクセルのウインドウを作っています。
これは変数screenに代入されています。
“pygame.display.set_caption(“This is pygame sample”)”では、ウインドウ上部のタイトルを指定しています。
“This is pygame sample”と表示されているのがわかると思います。
while(True):
screen.fill((0,0,0,))
pygame.draw.rect(screen, (255,255,0), Rect(10,10,20,50))
pygame.display.update()
この部分では、画面に表示する内容を決めています。
“while(True):”があるので、まず無限ループがつくられます。
その無限の繰り返しの中で、
“screen.fill((0,0,0,))”は背景を透明にします。
“pygame.draw.rect(screen, (255,255,0), Rect(10,10,20,50))”は、黄色の長方形を作っています。
参考
pygame.Rect
” (255,255,0)”が黄色を指定しています。
pygameでは、色を(R,G,B)を0から255で指定するので、(255,255,0)は、Rつまり赤色とGつまり緑色が最大値を指定しています。
光の三原色の合成を考えると、赤と緑で黄色になります。
“Rect(10,10,20,50))”の部分はRectanble、つまり矩形を作っています。
最初の10,10は矩形の左上の座標です。
後ろの20,50は、それぞれ矩形の幅と高さです。
まとめると、ウインドウの左上から右に10ピクセル、下に10ピクセルのところに、幅20ピクセル、高さ50ピクセルの矩形を描け、という命令になります。
while(True):
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
最後に、この部分は、pygameの作ったウインドウを終了することができるようにしています。
“python pygametest.py”を打ち込んだ黒い画面(ターミナル)でCtrl(コントロール)とCを同時に押す以外にも、
矩形が表示されているウインドウをクリックしたあと、Ctrl+Cを押しても終了することができます。
Pythonでディープラーニングしてみる(AWS Cloud9/Keras)
KerasとCloud9
この記事では、Cloud9で作ったEC2環境に上にKerasをインストールしてディープラーニングを試してみます。
Windowsを使っている等、自分のPCにいろいろインストールしたくない人はこの方法がおすすめです。
(べつにWindowsでもできますが)
Kerasは深層学習用のライブラリの一つです。
他に有名なのはgoogleのTensorflowですが、Kerasは、他にもいろいろあるライブラリを上から使う上位のライブラリという感じです。
この記事でも実際の計算はTensorflowにやらせていますが、Kerasを間にかませることでコードが簡単になります。
機械学習自体の研究者ならともかく、結果を利用するだけなら、Kerasでいいのではないでしょうか。
Cloud9は、Webブラウザ上で使用できるIDE(統合開発環境)ですが、Amazonに買収されAWSのサービスと統合されたので使いやすくなり(?)、注目されています。
詳しくは下の記事をご覧ください。
AWS Cloud9でPython開発する準備
環境の構築
まず、仮想環境を構築します。
この記事のとおりに実行してください。
AWS Cloud9でPython開発する準備
pythonも3に設定します。
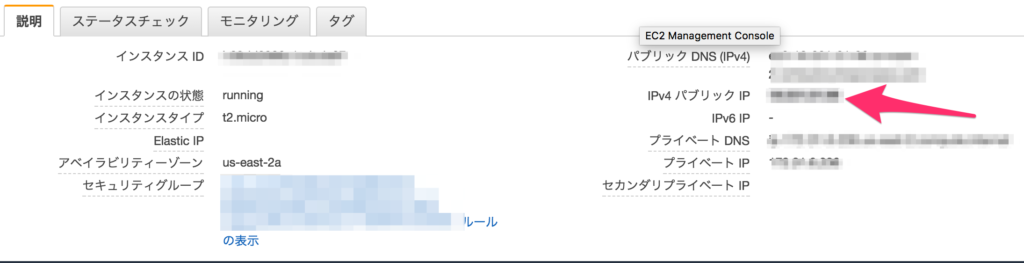
また、EC2のIPアドレスをメモしておきましょう。jupyter notebookにアクセスするのに必要です。

セキュリティ設定
また、Jupyter notebookを使うために、80ではなく8888ポートを開けて置きましょう。
また、他の人のアクセスを防ぐために、パスワード認証をしたり、IPアドレスでアクセス制限をかけましょう。
方法は、下のサイトに詳しいです。
Jupyterをサーバ上で起動する
http://www.mwsoft.jp/programming/numpy/jupyter.html
Jupyter notebookのパスワード
https://qiita.com/SaitoTsutomu/items/aee41edf1a990cad5be6
インストール
tensorflow、keras、jupyternotebookをインストールします。
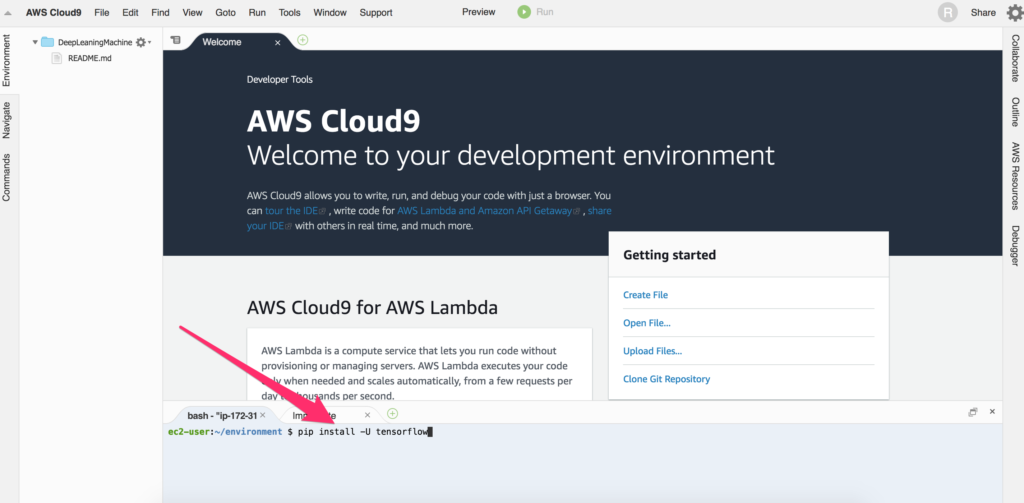
cloud9のEC2のコンソールで以下を実行します。
$ sudo pip-3.6 install -U tensorflow $ sudo pip-3.6 install -U keras $ sudo pip-3.6 install -U pillow $ sudo pip-3.6 install -U matplotlib $ sudo pip-3.6 install -U jupyter
こんな感じに、画面下のところに入力してコマンドを実行します。

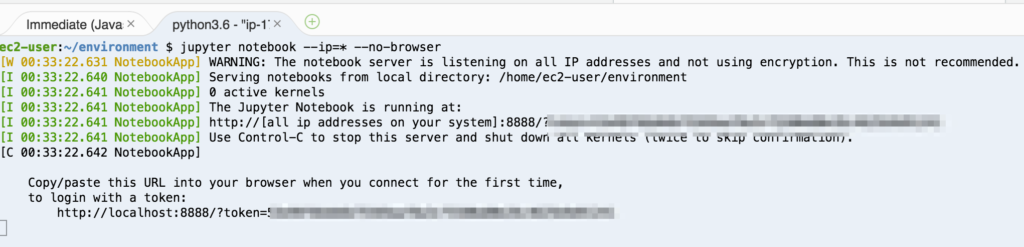
次に、jupyter notebookを起動しましょう。下のコマンドを実行します。
$ jupyter notebook --ip=* --no-browser
こんな感じになれば、jupyterの起動に成功しています。
この時、「token=」の後ろにあるトークンをメモしておきましょう。jupyter notebookのログインに必要です。

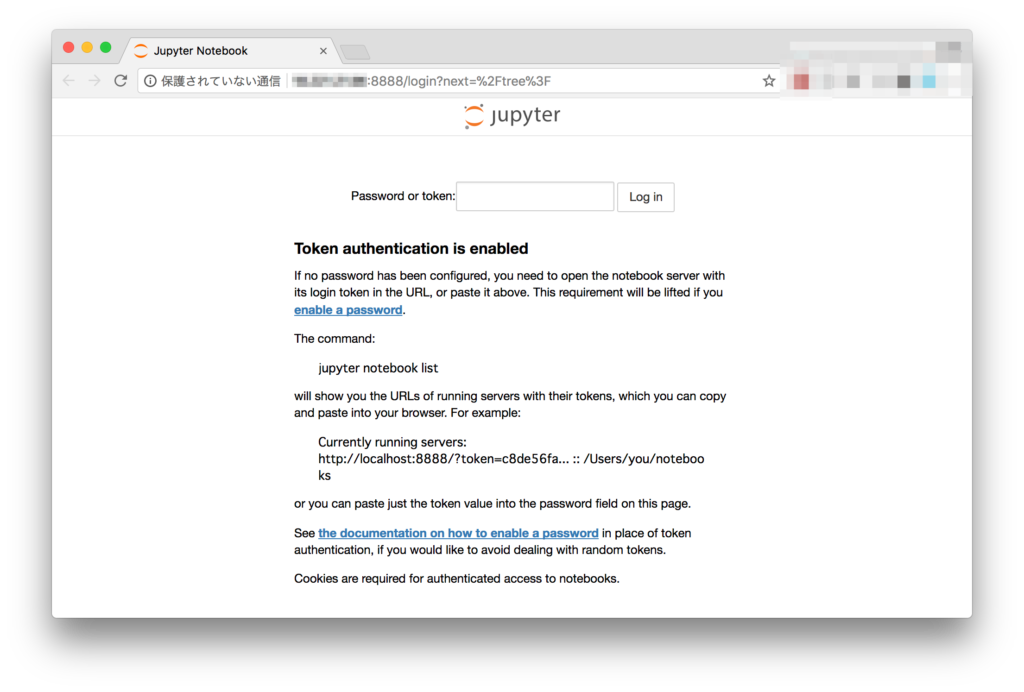
最初にメモしたEC2のIPアドレスの後ろに:8888をつけてブラウザでアクセスすると、下のようなページが開くはずです。
“Password or token”の欄に先程メモしたトークンを入力するとログインできます。
最低限のネットワークを動かしてみる
Developpers.IOにのっている、最低限のネットワークを動かしてみましょう。
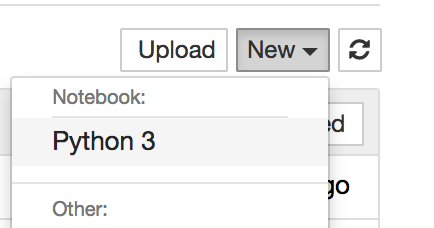
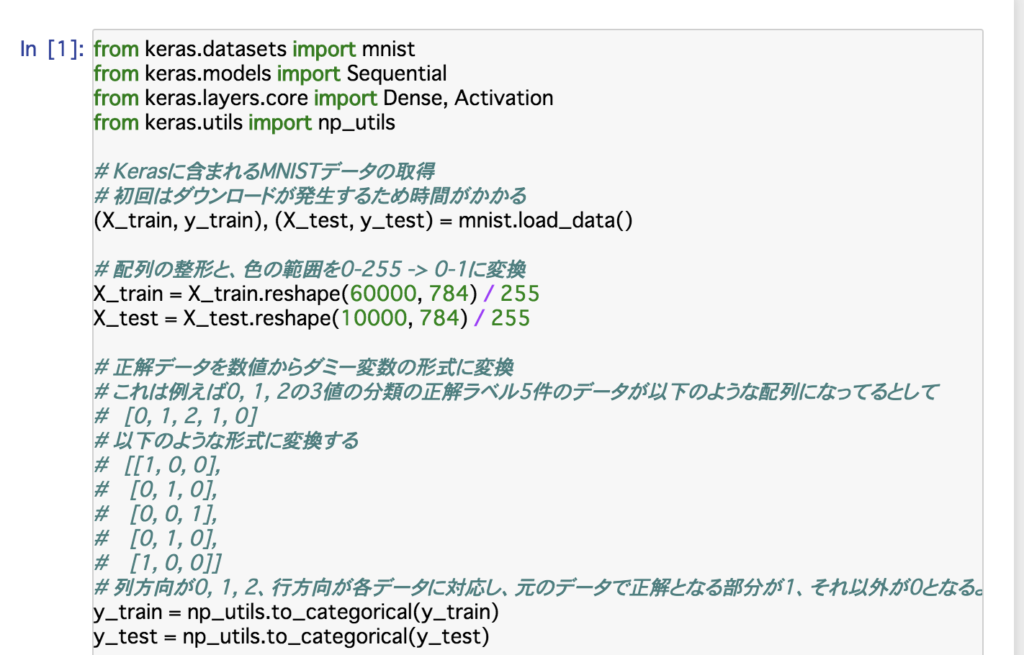
下のコードをコピーしてノートに貼り付け「Shift+スペース」を押して実行しましょう。
引用元: https://dev.classmethod.jp/machine-learning/introduction-keras-deeplearning/
from keras.datasets import mnist
from keras.models import Sequential
from keras.layers.core import Dense, Activation
from keras.utils import np_utils# Kerasに含まれるMNISTデータの取得
# 初回はダウンロードが発生するため時間がかかる
(X_train, y_train), (X_test, y_test) = mnist.load_data()# 配列の整形と、色の範囲を0-255 -> 0-1に変換
X_train = X_train.reshape(60000, 784) / 255
X_test = X_test.reshape(10000, 784) / 255# 正解データを数値からダミー変数の形式に変換
# これは例えば0, 1, 2の3値の分類の正解ラベル5件のデータが以下のような配列になってるとして
# [0, 1, 2, 1, 0]
# 以下のような形式に変換する
# [[1, 0, 0],
# [0, 1, 0],
# [0, 0, 1],
# [0, 1, 0],
# [1, 0, 0]]
# 列方向が0, 1, 2、行方向が各データに対応し、元のデータで正解となる部分が1、それ以外が0となるように展開してる
y_train = np_utils.to_categorical(y_train)
y_test = np_utils.to_categorical(y_test)# ネットワークの定義
# 各層や活性関数に該当するレイヤを順に入れていく
# 作成したあとにmodel.add()で追加することも可能
model = Sequential([
Dense(512, input_shape=(784,)),
Activation(‘sigmoid’),
Dense(10),
Activation(‘softmax’)
])
# 損失関数、 最適化アルゴリズムなどを設定しモデルのコンパイルを行う
model.compile(loss=’categorical_crossentropy’, optimizer=’sgd’, metrics=[‘accuracy’])# 学習処理の実行
model.fit(X_train, y_train, batch_size=200, verbose=1, epochs=20, validation_split=0.1)# 予測
score = model.evaluate(X_test, y_test, verbose=1)
print(‘test accuracy : ‘, score[1])
これは、MNISTというデータベースを使い、手書き数字の画像に何の数字がかかれているか判別する判別器をつくるというコードです。
THE MNIST DATABASE of handwritten digits
http://yann.lecun.com/exdb/mnist/
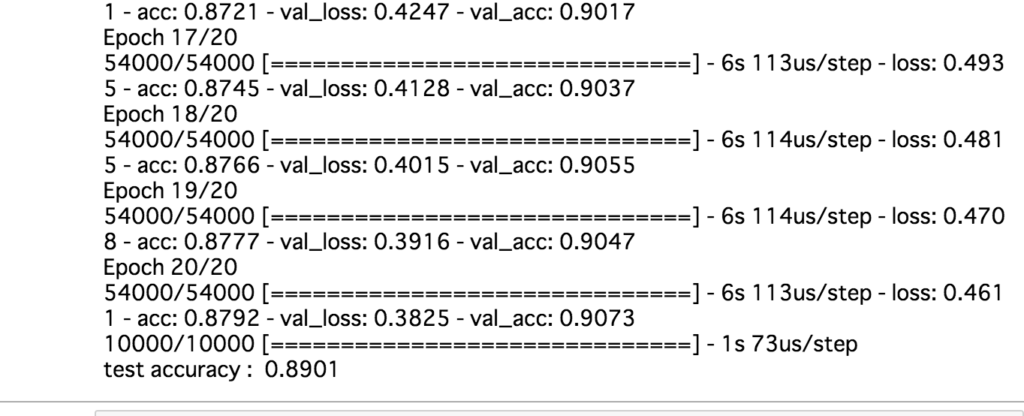
実行すると、ずらずらと数値がでてきます。学習を進めている様子が出力されています。一番下にでてきたtest accuracyが最終的な正解率です。
この例では、0.8901です。あまり良くありません。
DeepLearningやニューラルネット自体の解説は長くなるので他の記事を参考にしてください。
判別させてみよう
上の例をコピペして動かしただけでは、ディープラーニングデキた!という感じがしないと思いますので、今作ったモデルを利用して、実際に手書きで数字を書いて、何の数字が書いてあるか判別させてみましょう。
まず、ペイントなどで数字を書きます。それを、MNISTのフォーマットと同じ28×28のサイズのBMP画像として保存しましょう。

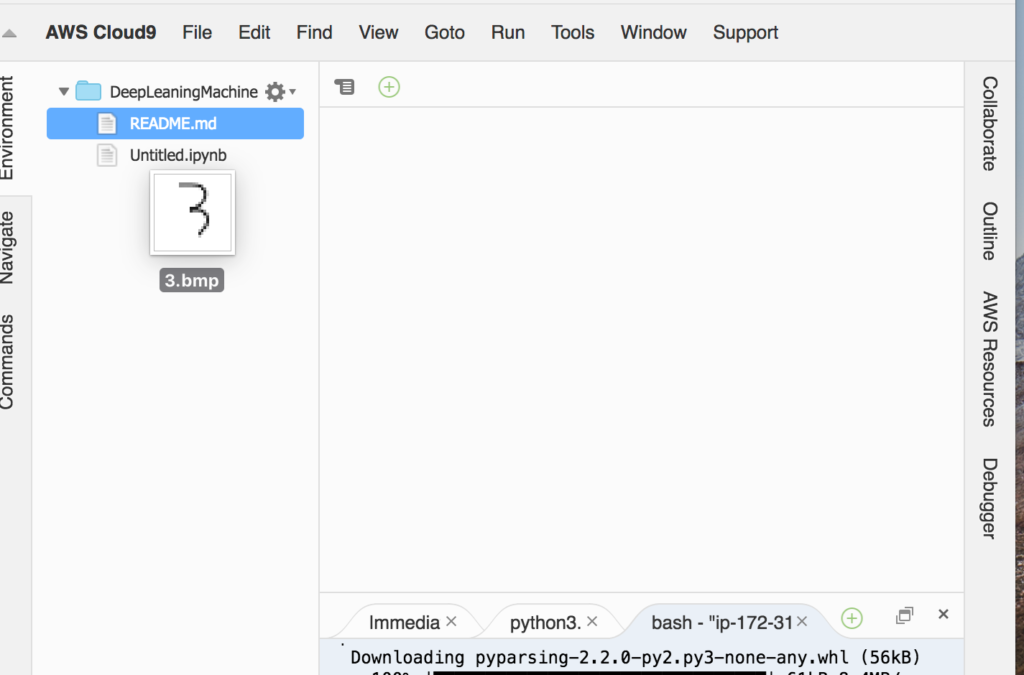
この画像ファイルをブラウザのcloud9のタブの左側、ファイルの一覧にドラッグ&ドロップでアップロードしましょう。

次に、このファイルを読み込んでみましょう。
Jupyter notebookのウインドウを開き、入力欄に以下のコードを入力して「Ctrl+スペース」で実行します。
(3.bmpとなっているところにあなたがアップロードしたファイル名をいれてください。)
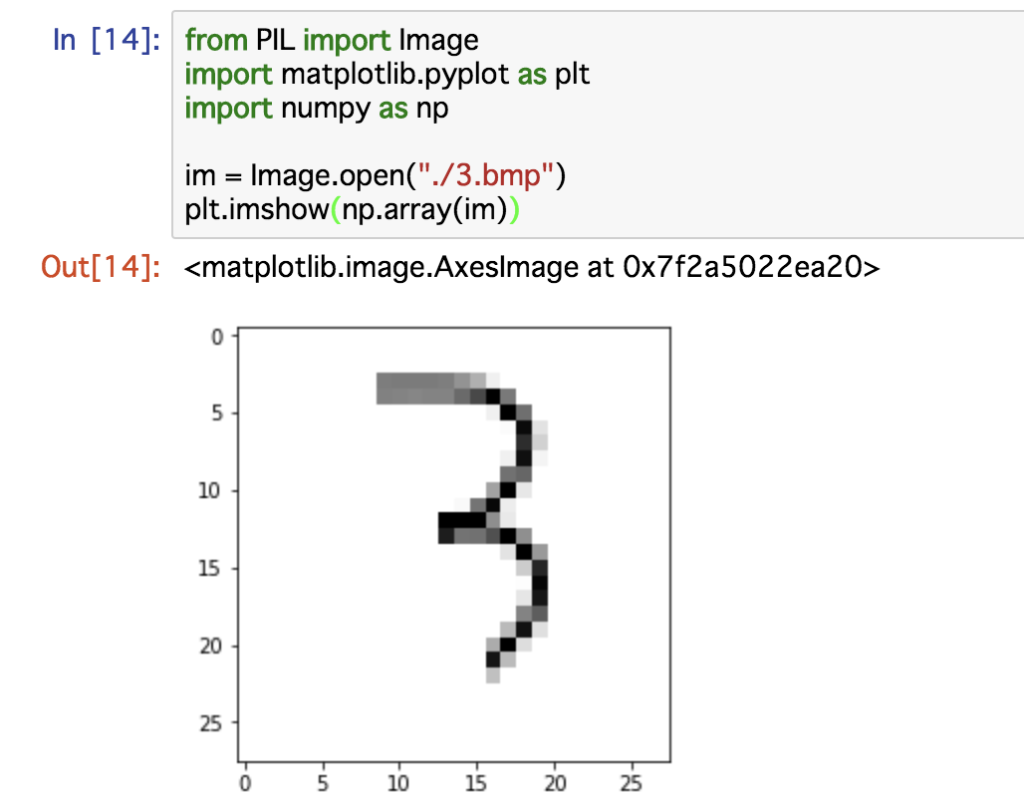
from PIL import Image
import matplotlib.pyplot as plt
import numpy as np
im = Image.open("./3.bmp")
image_array = np.array(im)
plt.imshow(image_array)
では、この手書き文字が何の数字を書いてあるのか、ニューラルネットに予測させてみましょう。
下記を入力して実行してください。
(なお、#学習データ4を判定と書いてある行のコメントアウトを外せば、学習に使ったデータから画像を抜き出して判定できます)
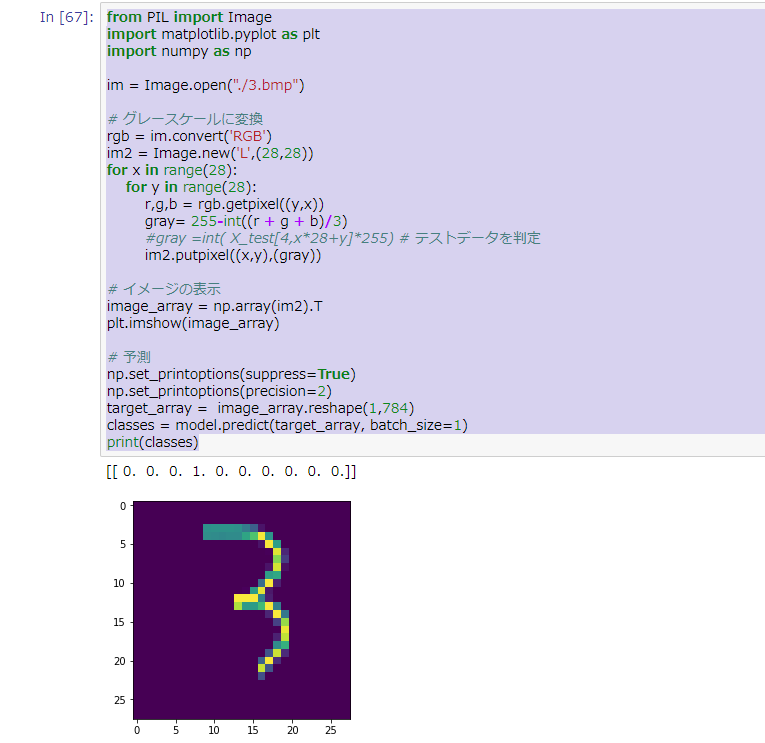
from PIL import Image
import matplotlib.pyplot as plt
import numpy as np
im = Image.open("./3.bmp")
# グレースケールに変換
rgb = im.convert('RGB')
im2 = Image.new('L',(28,28))
for x in range(28):
for y in range(28):
r,g,b = rgb.getpixel((y,x))
gray= 255-int((r + g + b)/3)
#gray =int( X_test[4,x*28+y]*255) # 学習データ4を判定
im2.putpixel((x,y),(gray))
# イメージの表示
image_array = np.array(im2).T
plt.imshow(image_array)
# 予測
np.set_printoptions(suppress=True)
np.set_printoptions(precision=2)
target_array = image_array.reshape(1,784)
classes = model.predict(target_array, batch_size=1)
print(classes)
この結果は、左から、読み込ませた文字が0の確率、1の確率、2の確率…と並んでいます。
この結果によると100%の確率で、3とでました。
きちんと認識できていそうです。
ただし、他の画像だと完全に間違っていることもあります。
まだそんなに精度が高くないせいでしょうか。
このあたりのモデルの改善はまた別の機会にやってみましょう。
Turtleを使ってpythonで絵を描く
Python独学ならTech-Joho TOP > いろいろやってみた > Turtleを使ってpythonで絵を描く
Turtleモジュール
Pythonで絵を描く、となればまずはTurtleモジュールです。
より高度なPygameやKivyを使った方法も別ページ紹介しています。
Turtleモジュールは、ペンを持った亀を操って絵を描くことのできるタートルグラフィックスのPython版です。
参考
タートルグラフィックス (公式ドキュメント)
https://docs.python.jp/3/library/turtle.html
このページでは、下の黒い欄で、実際にPythonコードを実行できます。
この後の説明の通り、自分でも絵を書いてみましょう。
まず、下のリンクをクリックして、お絵かきウインドウを別に開いて下さい。
お絵かきウインドウを開く
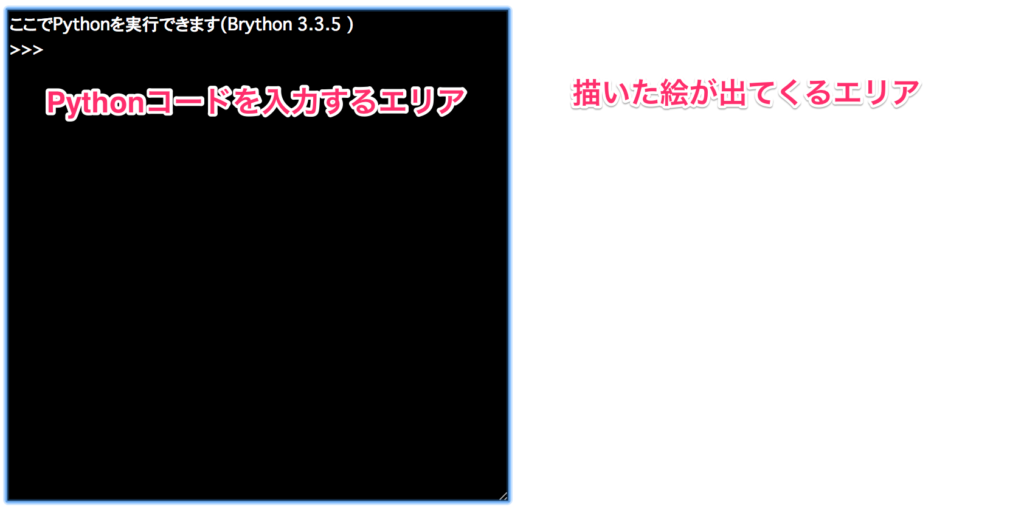
お絵かきウインドウは、このようになっています。

左の方に黒い欄があります。
ここに、Pythonコードを書いていきます。
黒い欄の使い方はこちら
右に白いスペースが開いていますが、ここに絵が出力されます。
まず円を描いてみよう
さっそくですが、まず円を描いてみましょう。
下のコードを、お絵かきウインドウの黒い欄に1行ずつコピー&ペーストして、エンターを押していってください。
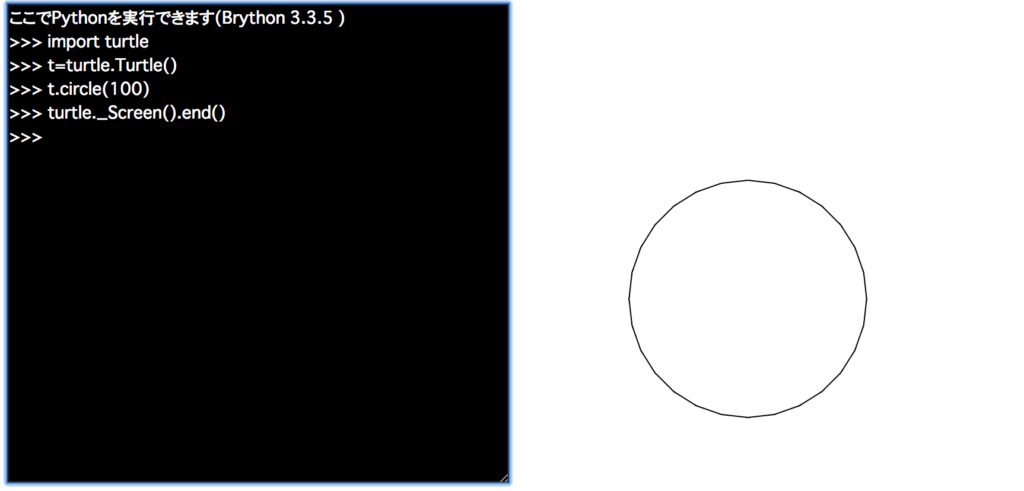
>>> import turtle >>> t=turtle.Turtle() >>> t.circle(100) >>> turtle._Screen().end()
こんな風に、円が描かれたはずです。
Turtleモジュールではこのようにコードを入力することで絵を描くことができます。

上のコードを1行ずつ解説していきます。
>>> t=turtle.Turtle()
この行では、turtleモジュールを読み込んでいます。
turtleモジュールには、絵を描くための様々なクラスや関数が入っています。
これを利用できるように読み込んでいます。
>>> import turtle
この行では、 先程読み込んだturtleモジュールの中に入っているTurtleというクラスのインスタンスを作っています。
筆を持った亀を一匹呼び出すイメージです。
この亀は、変数tに代入しています。
変数tに入っている、亀(Turtleクラスのインスタンス)の様々なメソッドを実行することで、この後絵を書いていきます。
>>> t=turtle.Turtle()
この行では、変数tに入っている、亀(Turtleクラスのインスタンス)に、半径100の円をかけ、と命令しています。
円を書く命令なので、circleという名前のメソッドを実行しています。
また、cicrleメソッドの引数は半径です。半径100なので、カッコの中に100と書いてあります。
>>> t.circle(100)
この行では、今まで入力した命令を、実行しろ、という命令をだしています。
そのため、この行を実行すると、円が描かれます。
ただし、この行は、通常のPythonでは必要がありません。
このサイトのように、ブラウザ上で動かすPython(Brython)の場合だけ、必要な内容です。
>>> turtle._Screen().end()
Turtleモジュールのいろいろな使い方
まず、お絵かきウインドウをリロードして下さい。
今までの内容が全て消えます。
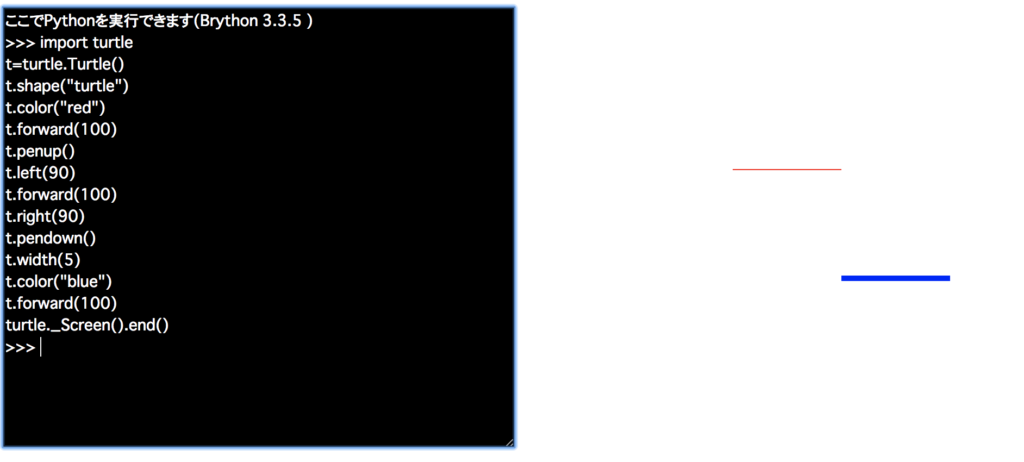
次に、下の内容を全てコピーして、お絵かきウインドウの黒い欄にペーストし、エンターを押してください。
このように、1行ずつでなく、一気に複数行を実行することができます。
import turtle
t=turtle.Turtle()
t.shape("turtle")
t.color("red")
t.forward(100)
t.penup()
t.left(90)
t.forward(100)
t.right(90)
t.pendown()
t.width(5)
t.color("blue")
t.forward(100)
turtle._Screen().end()
このように、線が2本表示されたと思います。

一番最初の”t=turtle.Turtle()”と、一番最後の”turtle._Screen().end()” の部分は前と同じです。
それ以外のところはだいぶ違いますね。
ここでは、新しいテクニックを5つ(とおまけ1つ)使っています。
真っ直ぐ進む
タートルグラフィックスでは、亀のアイコンが常に筆を持って移動しているイメージです。
亀が移動すると、そのあとには線が引かれます。
forwardというメソッドを使うと、亀が真っ直ぐ進み、線を引きます。
引数の数値のぶんだけ進みます。
下では、100進んでいます。
t.forward(100)
向きを変える
right、leftというメソッドで、右左に向きを変えられます。
引数には、曲がる角度をしてします。
下の例では、90度右に曲がっています。
t.right(90)
線の色を変える
colorメソッドを使います。
引数に英語で色の名前を指定します。
下の例では赤色にしています。
t.color("red")
ペンを上げて移動する
今まで、亀が移動すると必ず線が引かれていましたが、penup関数を使うと、その後は線が引かれなくなります。
線を引かずに移動だけするのに便利です。
また、pendown関数を使うとまた、線が引かれるようになります。
t.penup() t.pendown()
ペンの太さを変える
width関数を使うと、先の太さを変えられます。
引数は太さの数値です。
t.width(5)
おまけ:アイコン亀にする
線を引いているときの、アイコンが矢印ではなく亀になっていたのに気づきましたか?

これは、3行のshapeメソッドで変えています。
import turtle
t=turtle.Turtle()
t.shape("turtle") # 亀にしている
このようなテクニックを使えば、いろいろな絵がかけるはずです。
タートルグラフィックスで描いた例
下の絵は、PythonをPC内にインストールした時についてくる、タートルグラフィックスのサンプルです。
詳しくはこちらに説明があります。
このような絵を、このページにあるテクニックで描くことができます。
みなさんも、ぜひ、好きな絵をかいていみてください。

実際に動く時計です。

実物はくるくるとアニメーションします。
PythonスクレイピングツールScrapyで定期的に情報取得
Python独学ならTech-Joho TOP > いろいろやってみた >PythonスクレイピングツールScrapyで定期的に情報取得
PythonでWebサイトに書いてある情報を取得する
プログラムを使って、Webサイトに書いてある情報を取得することがスクレイピングです。
いわゆるクローリングにも近い概念です。
Pythonで実施することができ、その方法も色々ありますが、お手軽なのがScrapyというツールを使うことです。
Scrapy公式ページ
https://scrapy.org/
インストールするには、pipで以下のように実行します。
> pip install Scrapy
Scrapyの基本的な使い方
Scrapyのいちばん大事なWebページにアクセスして書いてある内容を読み取る機能は、SpiderというPythonのクラスに集約されています。
これを継承したオリジナルのクラスを作成するのが、Scrapyを使う最初の一歩です。
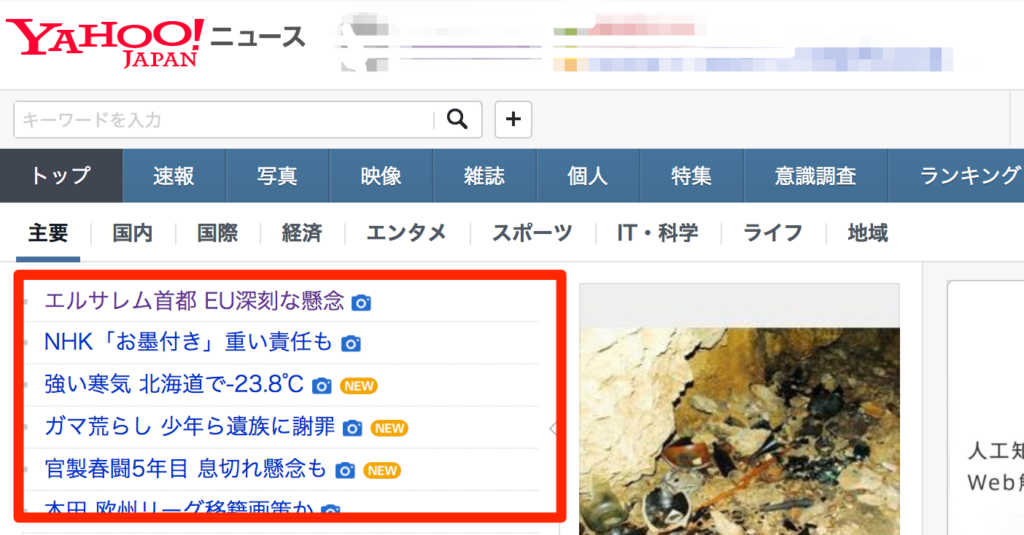
例えば、Yahoo! Japanのニュースのページにアクセスして、一番上のニュース欄にある見出しを取得・表示してみます。

以下のようなファイル yahoospider.py を作成します。
yahoospider.py
import scrapy
class YahooSpider(scrapy.Spider):
name = 'yahoospider'
start_urls = ['https://news.yahoo.co.jp/']
def parse(self, response):
print("start")
for title in response.css(".topics .ttl a::text"):
print(title.extract())
ポイントは parseメソッドで、response.css()をつかって、CSSセレクターでニュースのタイトルの要素を探しています。
“.topics .ttl a::text”というCSSセレクターは、topicsクラスを持つ要素の下のttlクラスを持つ要素の下のa要素のテキストすべて、という意味です。
これを実行するには、コマンドプロンプトなどで以下のコマンドを実行します。
> scrapy runspider yahoospider.py
たくさん文字が表示されますが、中程にニュースタイトルがでてくるはずです。
略 2017-12-07 09:22:59 [scrapy.core.engine] DEBUG: Crawled (200) (referer: None) start エルサレム首都 EU深刻な懸念 NHK「お墨付き」重い責任も 強い寒気 北海道で-23.8℃ ガマ荒らし 少年ら遺族に謝罪 官製春闘5年目 息切れ懸念も 本田 欧州リーグ移籍画策か 宇野余裕 寝坊も寝癖もなんの 瀬戸康史 美しい女装男子役 略
Scrapyの機能はたくさんあるのですが、基本的にはこれで十分ではないでしょうか?
繰り返し実行してみた
1分毎や1時間ごとなど、あるサイトに定期的にアクセスして情報の変化を追いたい事があると思います。
これもいろいろな方法がありますが、素朴な方法として、上記のコマンドをタイマーを仕込んだpython経由で実行する方法を書いてみました。
repeat.py
from subprocess import call
import os
import time
dir_path = os.path.dirname(os.path.realpath(__file__))
os.chdir(dir_path)
while True:
call(["scrapy", "runspider", "yahoospider.py"], cwd=dir_path)
print('run spider')
time.sleep(30)
下記のコマンド実行で、30秒に1回、yahooニュースの情報を取得します。
> python repeat.py
上のコードはこちらからダウンロードできます。
https://github.com/tech-joho-info/scrapy-sample-news-site
上のプログラムを改造すれば、いろいろなサイトに応用できます。
是非試してみて下さい。
ただし、あまり頻繁にアクセスするとサイバー攻撃になってしまいますので、気をつけて下さい。
AWS Cloud9でDjangoアプリを作成| Django 入門
AWS Cloud9でDjangoアプリを作成する
この記事の続きです。
https://tech-joho.info/aws-cloud9でpython開発する準備
Djangoアプリを作成して、最初の画面を表示します。
Cloud9でPython3を使う
実は、Cloud9で作った環境では、ディフォルトのPythonはバージョン2です。
これでは、Djangoアプリを作成できないので、まず、Python3を使いやすいように環境を整えます。(実は下の方法でDjangoを起動するのには必要ない)
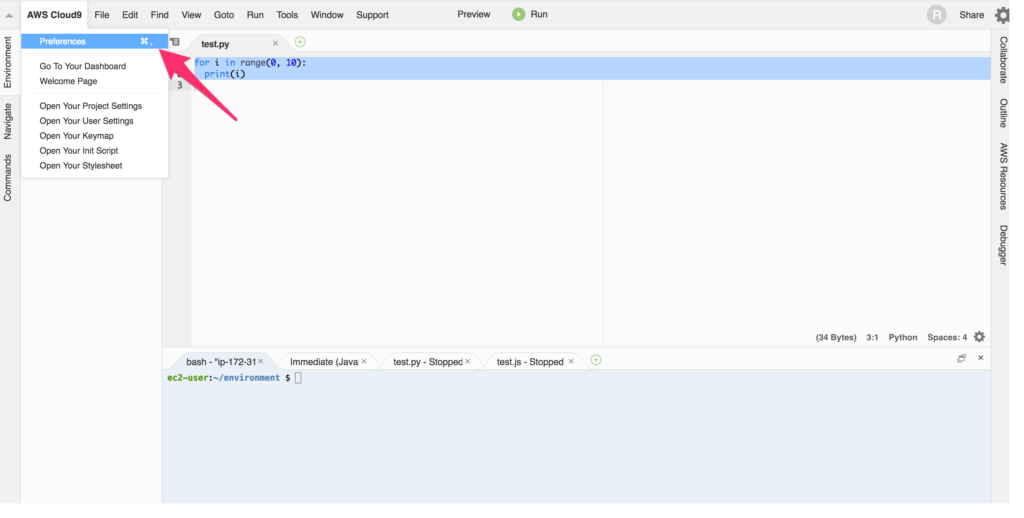
画面左上の”AWS Cloud9″をクリックし、メニューの”Preferences”をクリックしましょう。

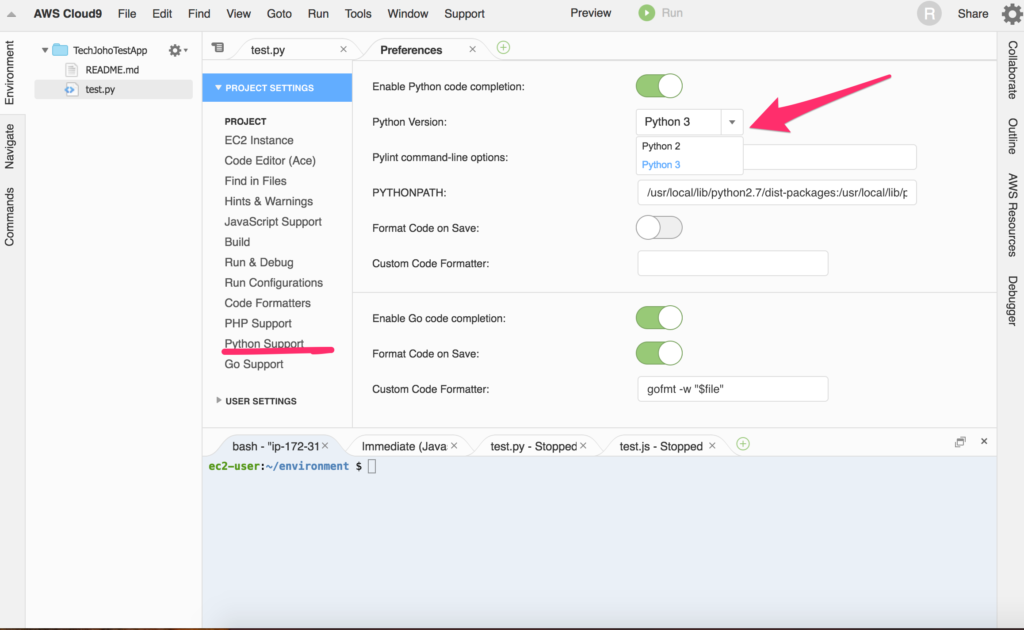
開いた設定タブの左側のメニューの”Python Support”を選択し、Python versionをPython3に変更します。

参考
Cloud9でPython3のDjango環境を5分でつくる
https://qiita.com/rmiyamoto/items/4143c6081fb664208e06
Djangoのインストール
Python3のpipでDjangoをインストールしましょう。
コンソールで下記コマンドを実行しましょう。
$ sudo pip-3.6 install django
Djangoプロジェクトの作成
Djangoプロジェクトを作成します。
コンソールで下記コマンドを実行しましょう。MyTestAppはプロジェクト名です。他の名前でも大丈夫です。
$ django-admin startproject MyTestApp
コマンドを実行すると、プロジェクト名と同じ名前のディレクトリが作成されます。

コンソールで下記コマンドを実行し、プロジェクトフォルダに移動しましょう。
$ cd MyTestApp
Djangoアプリサーバの起動
アプリサーバを起動し、画面を確認してみましょう。
コンソールで下記コマンドを実行しましょう。
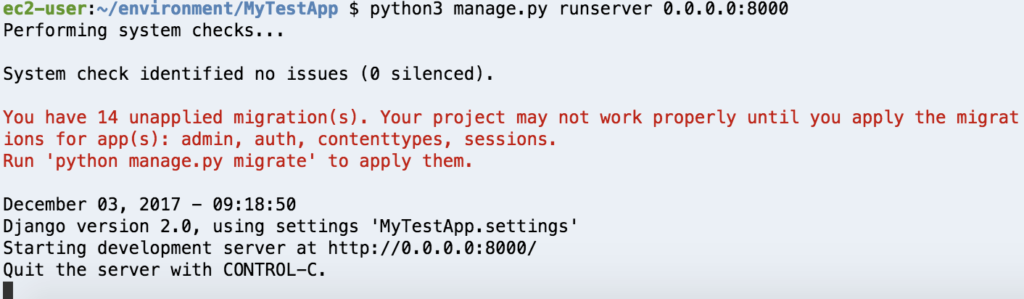
$ python3 manage.py runserver 0.0.0.0:8000
コンソールにこんな内容が表示されれば起動は成功です。

ただし、アプリサーバは起動していますが、まだAWSのファイアーウォールとdjangoのホスト制限のせいで外部からアクセスできません。
これからその設定をしていきます。
セキュリティグループを設定してポートを開ける
まず、AWSのEC2の設定画面に移動しましょう。
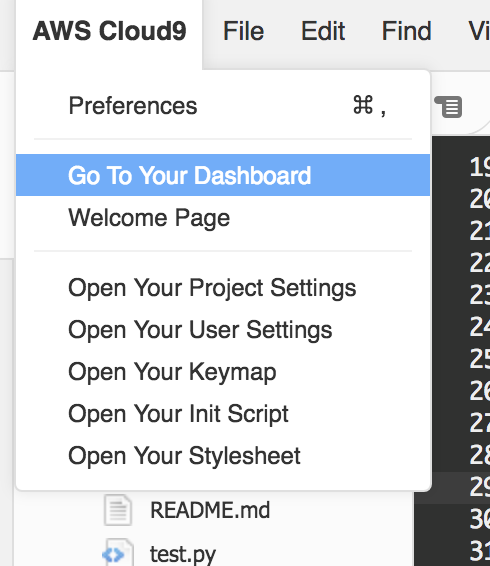
画面左上の”AWS Cloud9″をクリックし、メニューの”Go To Your Dashborad”をクリックしましょう。
別タブで、Cloud9のダッシュボードが開きます。

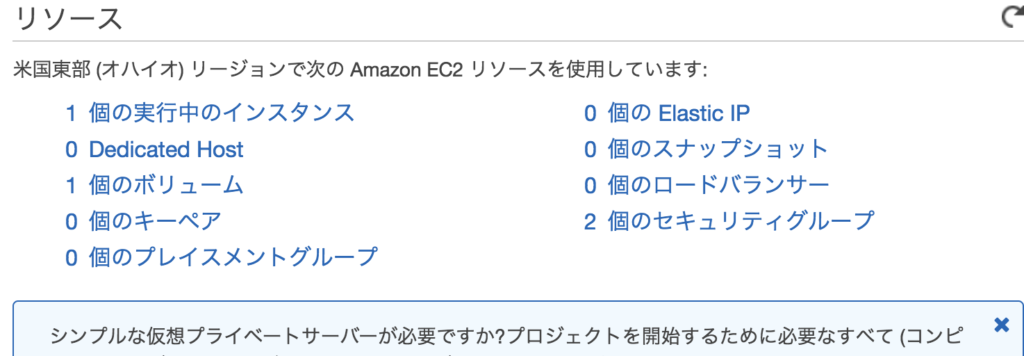
ダッシュボード左上の「サービス」をクリックし、表示されたメニューの”EC2″をクリックします。
EC2のダッシュボードが表示されるので、「実行中のインスタンス」をクリックします。

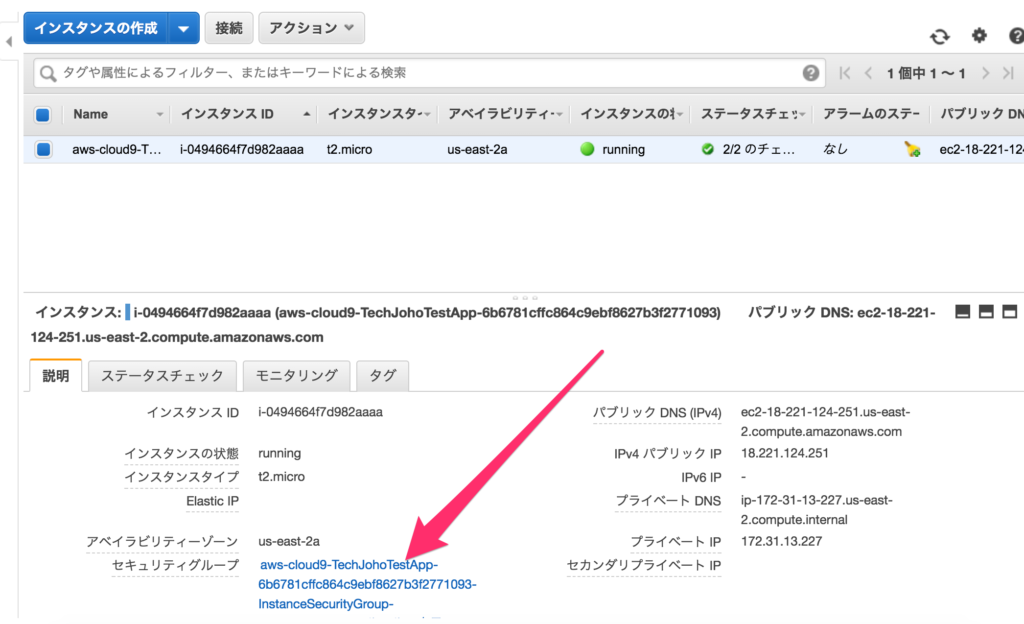
EC2インスタンスの一覧が表示され、1つしかない場合、選択状態になっています。
画面下部にはその詳細が表示されていますが、そのうち「パブリック DNS (IPv4)」の欄に表示されているのが、URLの中央部(ホスト)になります。
この前に”http://”を、後に”:8000″をつけてアクセスしてください。
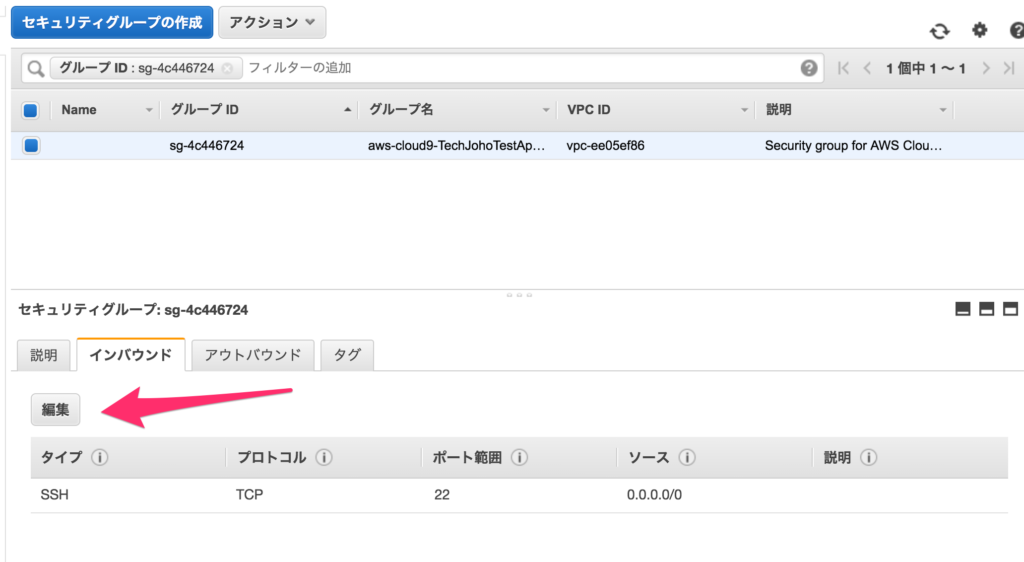
次に、セキュリティグループの欄をクリックします。

セキュリティグループの設定が表示されるので、インバウンドタブを開き、 「編集」をクリックします。

インバウンドルールを設定するダイアログが表示されるので、「ルールの追加」をクリックし、TCPカスタムを選択し、ポートの欄に8000を入力します。最後に、追加をクリックします。これで、ファイアーウォールの設定画変更され、8000番ポートのアクセスが許可されます。

上記の、「パブリック DNS (IPv4)」の欄に表示されている内容に、前に”http://”を、後に”:8000″をつけてアクセスしてください。
この時点で、Djangoのアプリにアクセスすることができます。
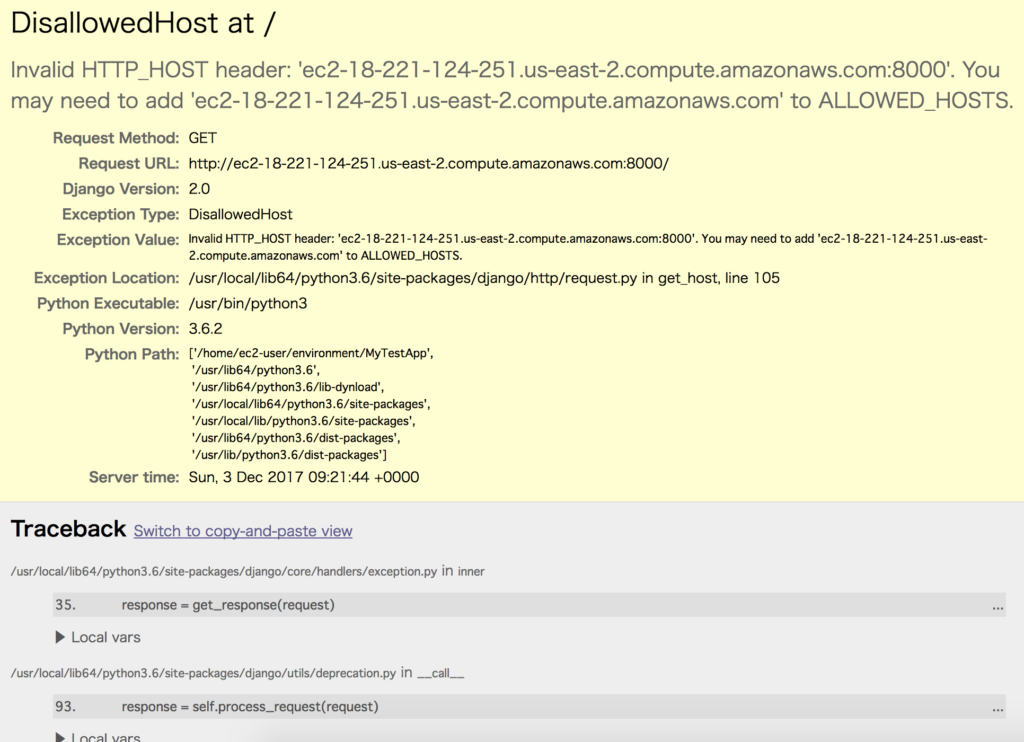
ただし、ホスト制限に引っかかり、下記のようなエラーが表示されます。

DjangoのALLOWED_HOSTSを設定する
まず、開きっぱなしのCloud9のIDEで、MyTestAppディレクトリにあるmanage.pyを開きます。
その中ほどまでスクロールし、ALLOWED_HOSTSというリストに、先程の「パブリック DNS (IPv4)」の欄に表示されている内容を追加します。
もう一度、:8000で終わるURLにアクセスして下さい。
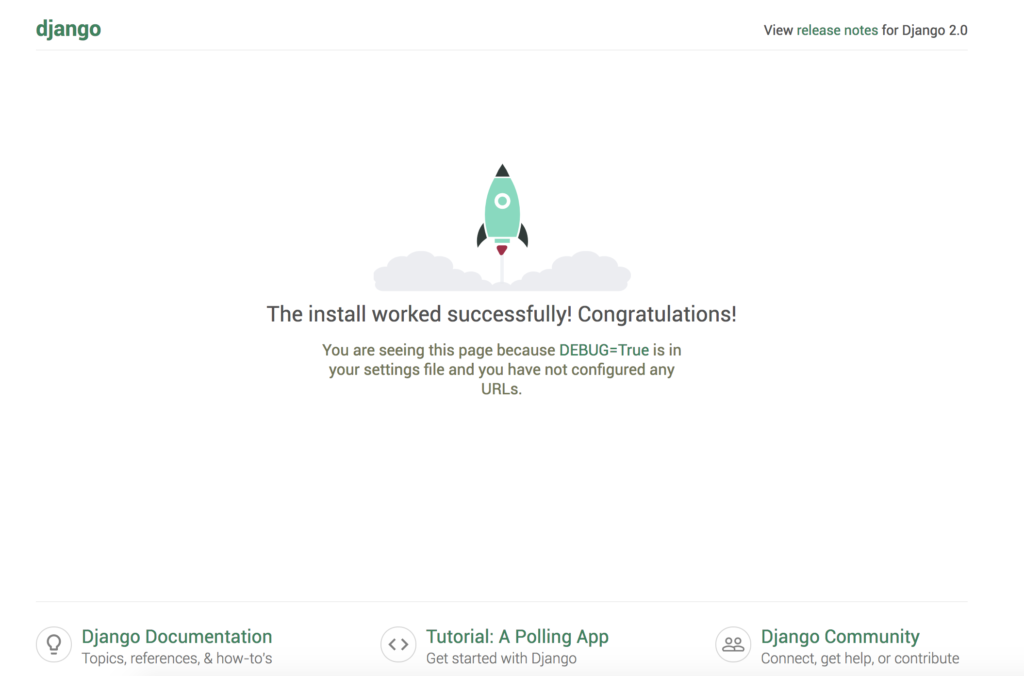
下のように、Djangoの初期画面が表示されれば成功です。

まだ、EC2やSecurityGroupとの連携がないせいで、結構めんどくさいですね。(2017年12月3日時点)
しかし、そのうち解消されるような気もします。
AWS Cloud9でPython開発する準備 | Django 入門
Python独学ならTech-Joho TOP > django入門 > AWS Cloud9でDjango起動
AWS Cloud9とは
Cloud9は、ブラウザ上で利用可能なIDE(Integrated Development Environment、統合開発環境)です。
JavaScriptやPython等、様々なプログラミング言語のプログラミング、実行、デバッグができます。
もともとは独立した会社が運営していましたが、2017年初頭にAmazonに買収されたようです。
Cloud9
https://aws.amazon.com/jp/cloud9/
Cloud9の公式ドキュメント
https://docs.aws.amazon.com/cloud9/latest/user-guide/welcome.html
Djangoの開発環境としてのCloud9
このサイトでは、WindowsでのDjango開発方法について公開しています。
しかし、実は、Djangoの開発をWindowsですることは、余りおすすめできません。
Djangoを使って開発したアプリを公開する時に、実際に配置するサーバがWindowsであることがほとんどないからです。
大抵はLinuxのUbuntuかCentOSになります。
そして、開発環境と公開するための本番環境はなるべく同じにするべきです。
開発環境でせっかくつくったものが、本番環境ではうごかないことを防ぐためです。
(ちなみに、OSだけでなく、Pythonやライブラリのバージョンなど、開発環境と本番環境で揃えるべきポイントは他にもたくさんあります)
しかし、いろいろな事情でWindows環境で開発しなくてはならない場合もあると思います。
その時、ブラウザ上で動くCloud9なら、ブラウザを動かすOS自体はWindowsでもMacでもなんでも構いません。
また、実際に開発中のアプリが動くのは、EC2上のAmazonLinuxなので、そのままEC2を本番環境にも使用すれば問題は少なくなります。
もちろん、AmazonLinx以外にも利用できます。
そこで、Cloud9を使ってDjangoのアプリケーションを開発してみましょう。
Cloud9をはじめてみる
まず、AWSのアカウントを持っていない人は、アカウントを作りましょう。
注意点としては、必ずクレジットカードが必要です。
Cloud9によるdjango開発の過程で、EC2の環境へのデプロイを選択した場合には、EC2のインスタンスの利用料金がかかります。
しかし、AWSはアカウントを作ってから1年間は無料枠というものがあり、ある程度は無料で利用できます。(2017年12月3日現在)
アカウントを作成したら、ログインしましょう。
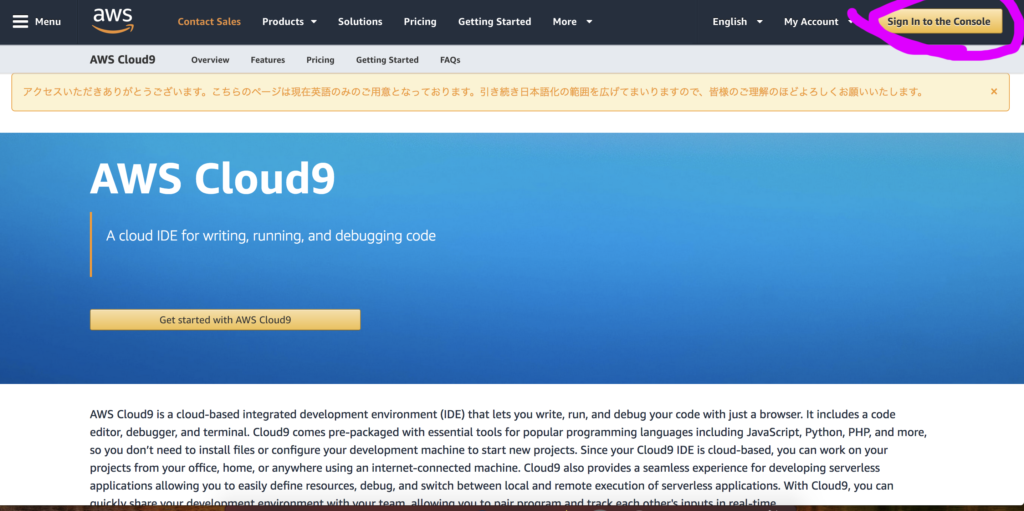
https://aws.amazon.com/jp/cloud9/
上記のリンク先にアクセスし、右上の”Sign in to the Console”をクリックして下さい。(なお、2017年12月現在、Cloud9は英語版のみのようです。)
先程作成したアカウントを入力し、サインインしてください。

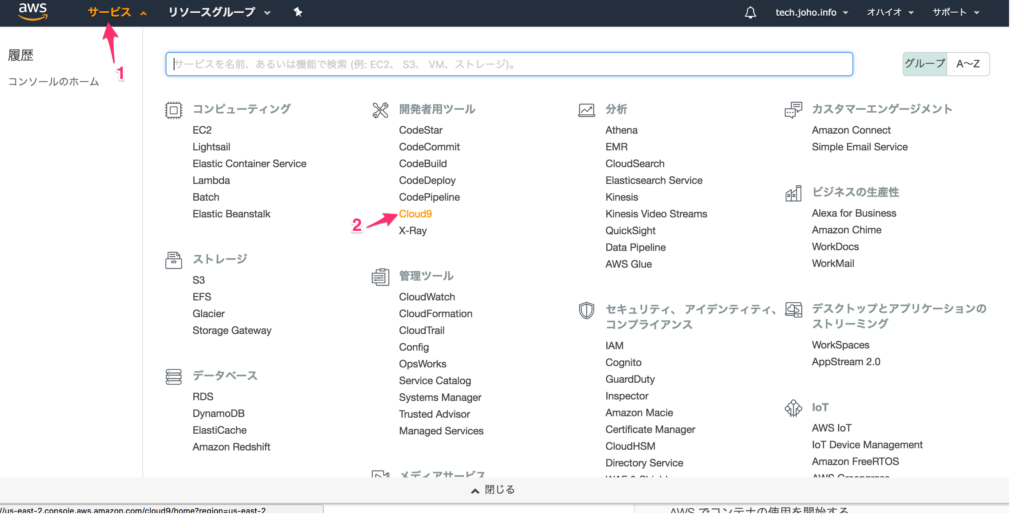
サインインしたら、左上の「サービス」をクリックし、開いたメニューの「Cloud9」をクリックします。
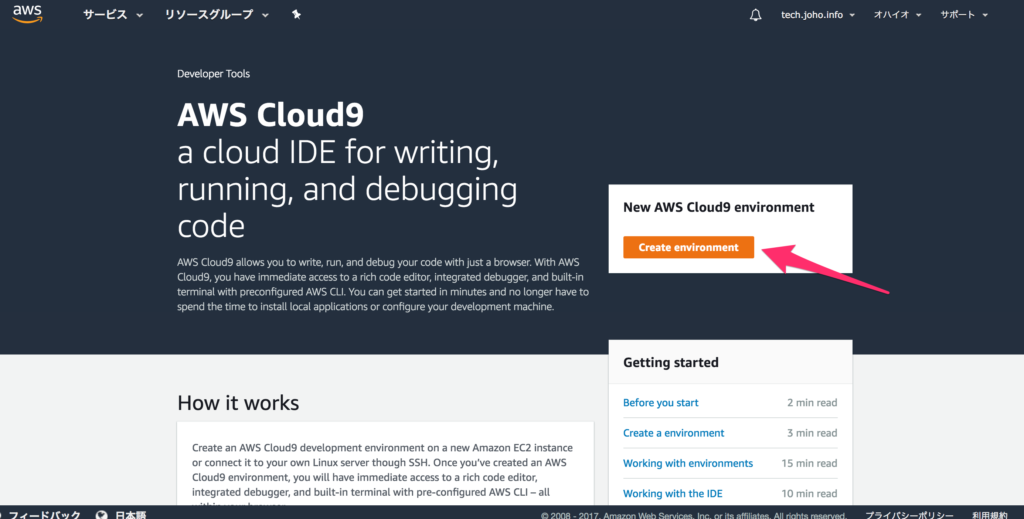
Cloud9のトップ画面に戻るので、”Create Environment”をクリックします。
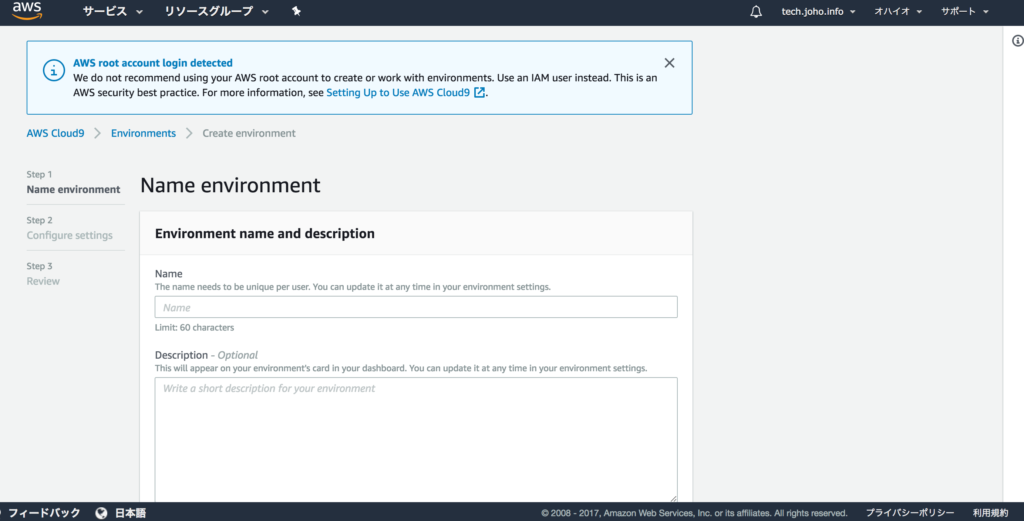
下のような画面が表示されます。
上部に表示されているアラートは、この環境専用のIAMアカウントを作れ、と言っていますが、
このアカウントで本番環境用のアプリを開発する予定がなけらばこのままでも良いでしょう。
xボタンを押して消しましょう。
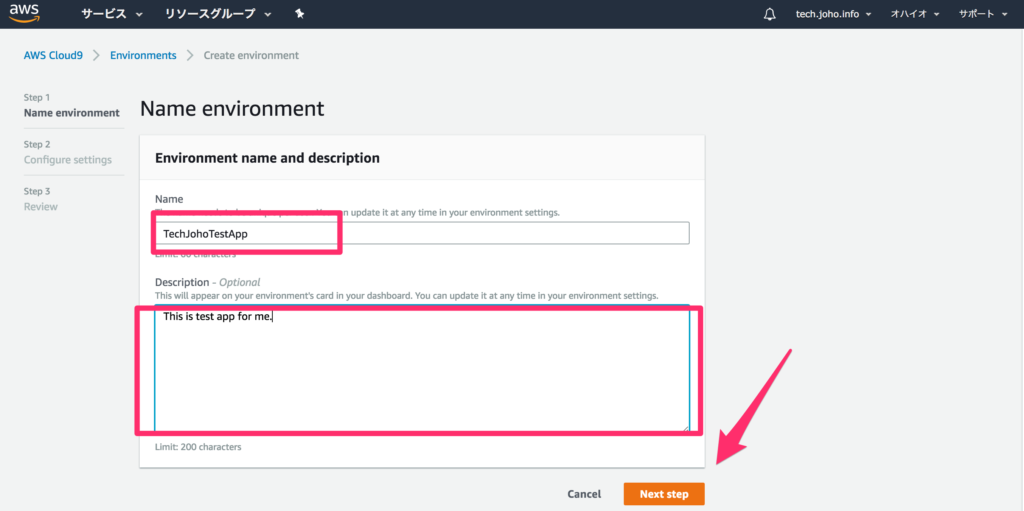
この画面では、環境の名前(Name)を入力する必要があります。
下の例では、説明(Description)も入力しています。
入力し終わったら、”Next Step”をクリックしてください。
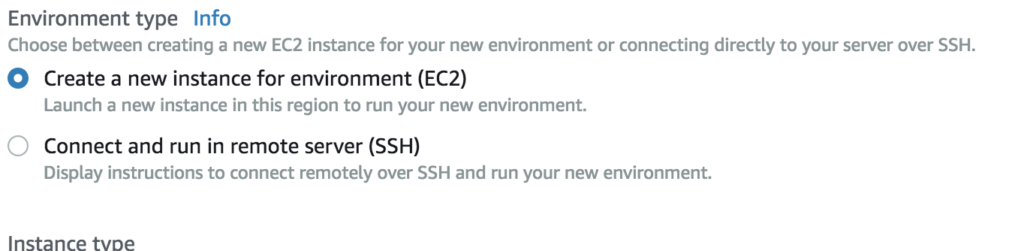
次に、Cloud9で開発する環境をどこに作るか選びます。
分かりやすいのは、初期選択の”Create a new instance for environment”です。
EC2インスタンスを新しく立ち上げます。
既存のEC2インスタンスを利用する場合はもう一つの選択肢を選びましょう。

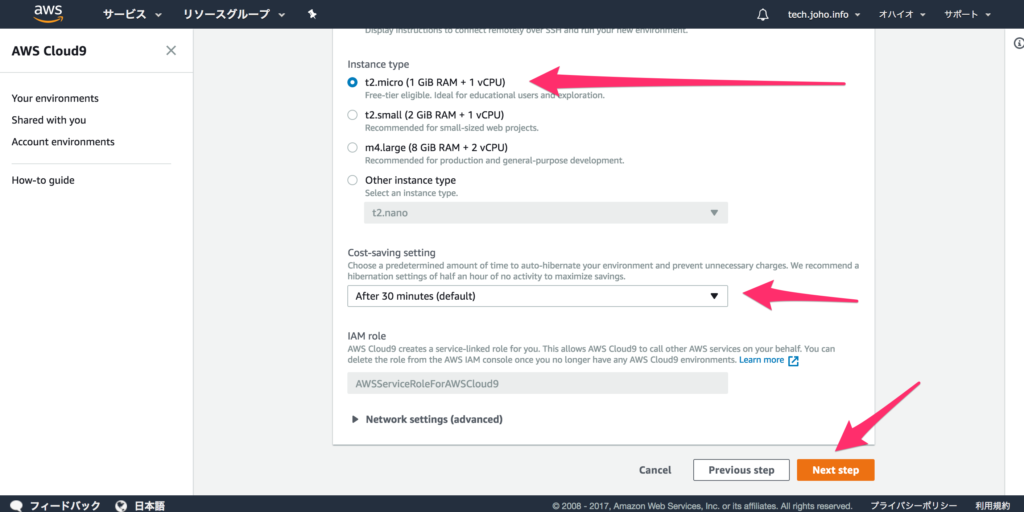
EC2インスタンスのタイプを選びましょう。
これは仮想マシンの性能を選んでいます。
これも、開発段階なら初期選択の一番低いt2.microで十分です。
最後にまた”Next Step”をクリックします。

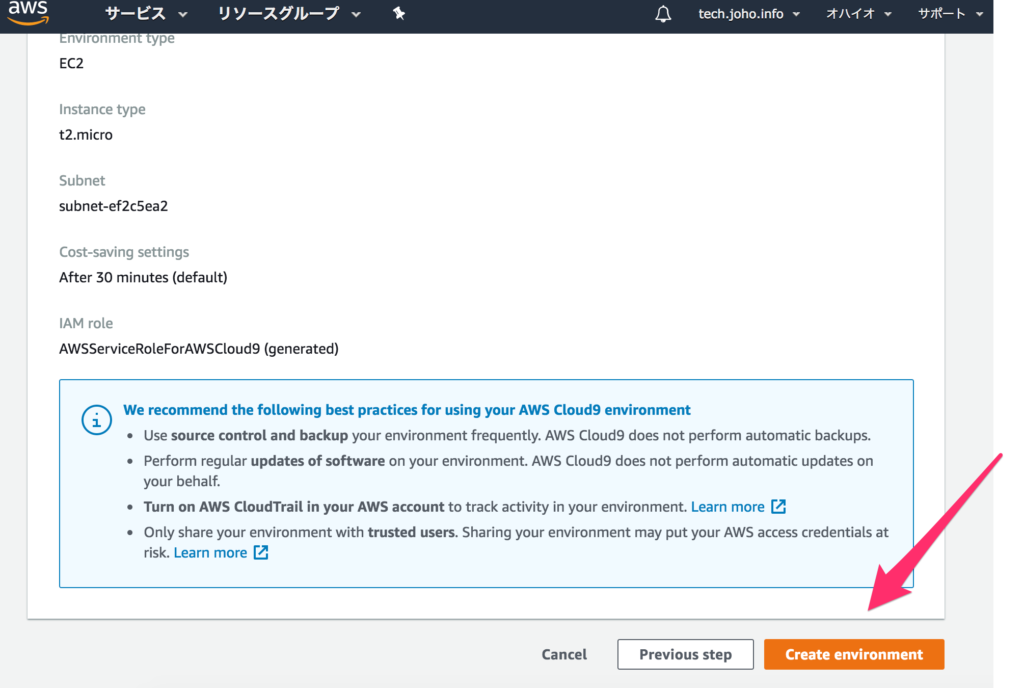
確認画面が表示されるので、これでよければ、一番下の”Create Environment”をクリックして下さい。
くるくるまわるインジゲータが表示され、2、3分待つと、環境が作成され、この環境専用のEC2インスタンスも作成されています。
Cloud9のIDE
IDEがやっと表示されました。
この画面下部は、作成したEC2インスタンスにsshログインした状態のコンソールです。
左にファイルの一覧があります。
上部にはいろいろなメニューが並んでいますが、とりあえず大事なのは”Run”ボタンくらいです。
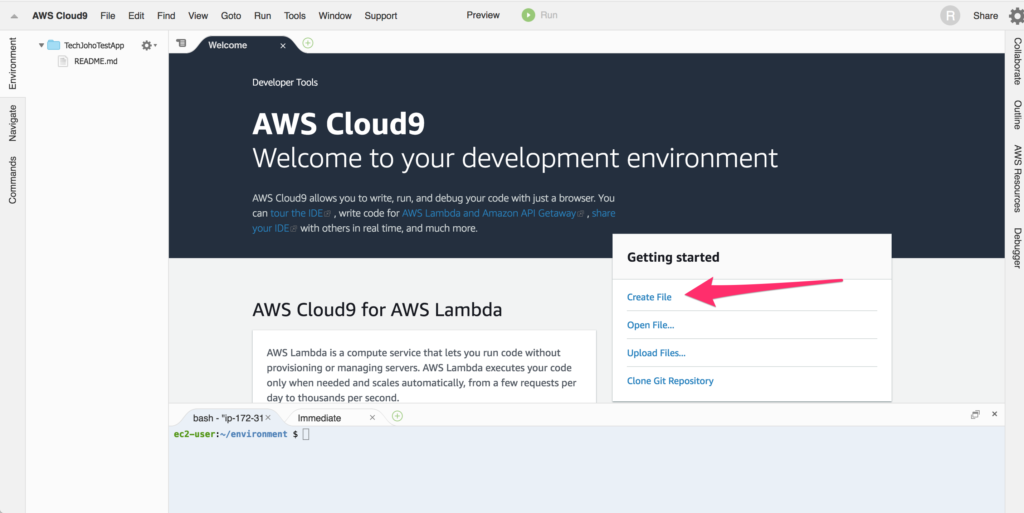
まずは、IDEの使い方になれるために、簡単なプログラムを実行してみましょう。
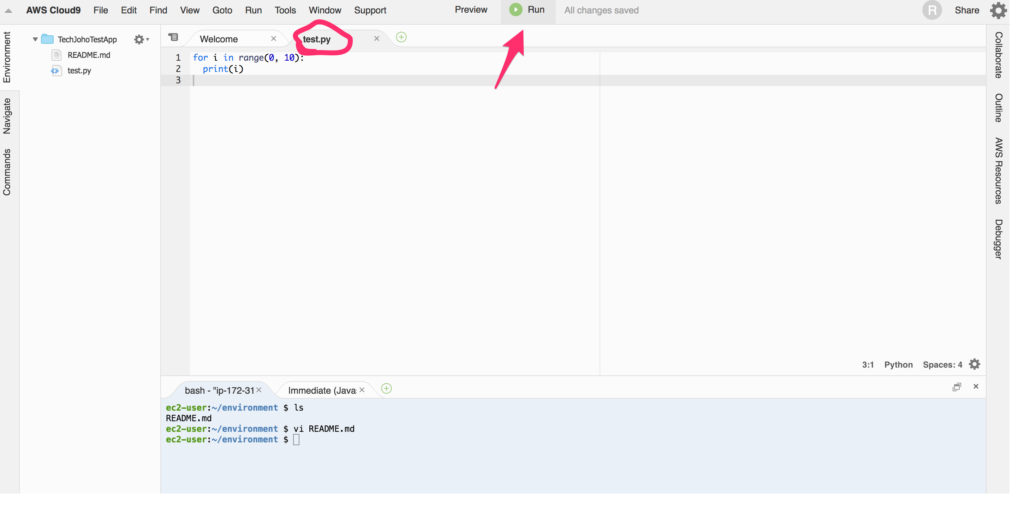
真ん中にある”Create File”をクリックしてましょう。

ファイルを編集するタブが開きます。タブ名は”Untitled”になっています。
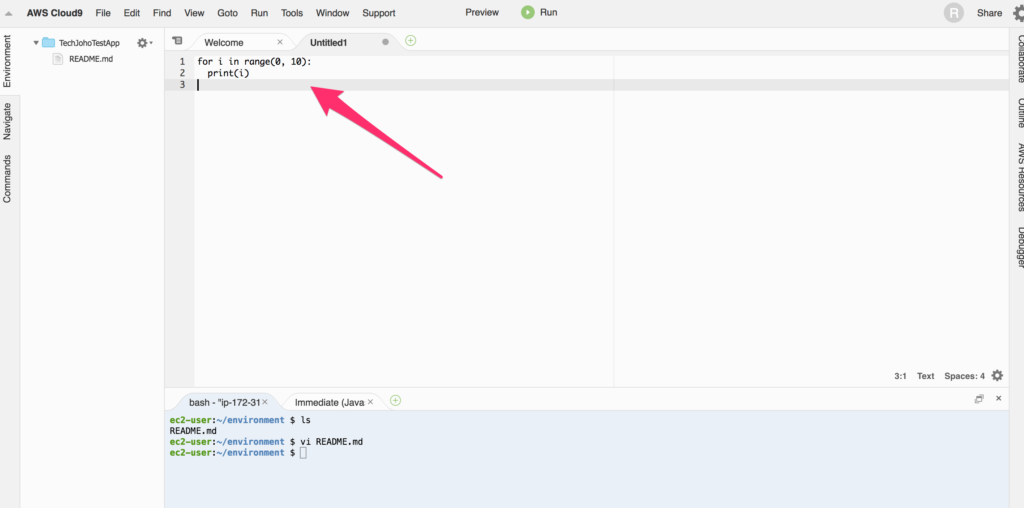
まず、Pythonの簡単なFor文を書いてみます。
(ちなみに、下のコンソールでは試しにlsコマンドやvimの起動をしてみました。気になる人は試してみて下さい。)
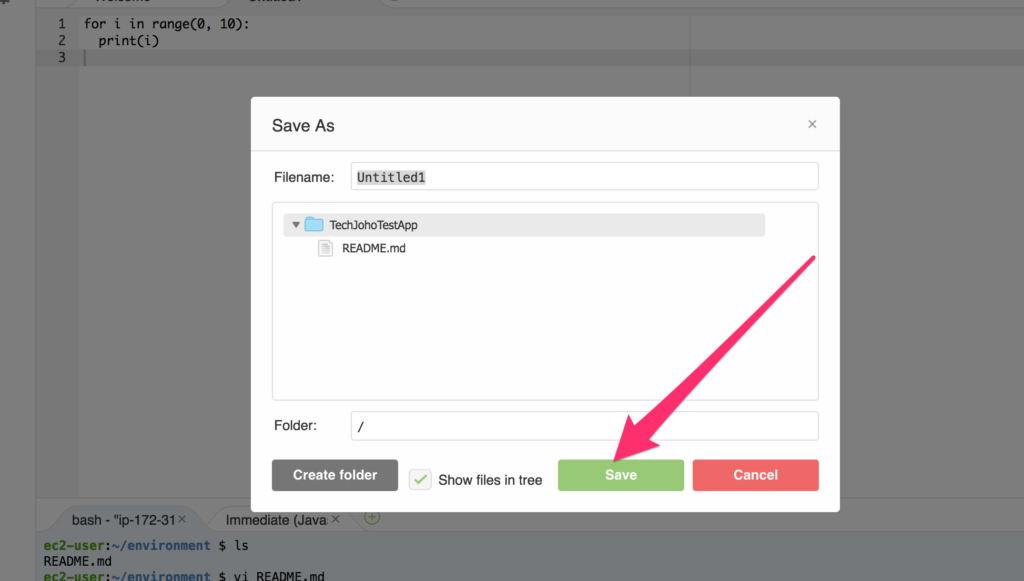
この状態で、一旦保存しましょう。Ctrl+Sを押して下さい。

このような、保存先、保存名などをきめるダイアログが開きます。適当に入力して”Save”をクリックしましょう。

ファイルのタブにファイル名が付きました。
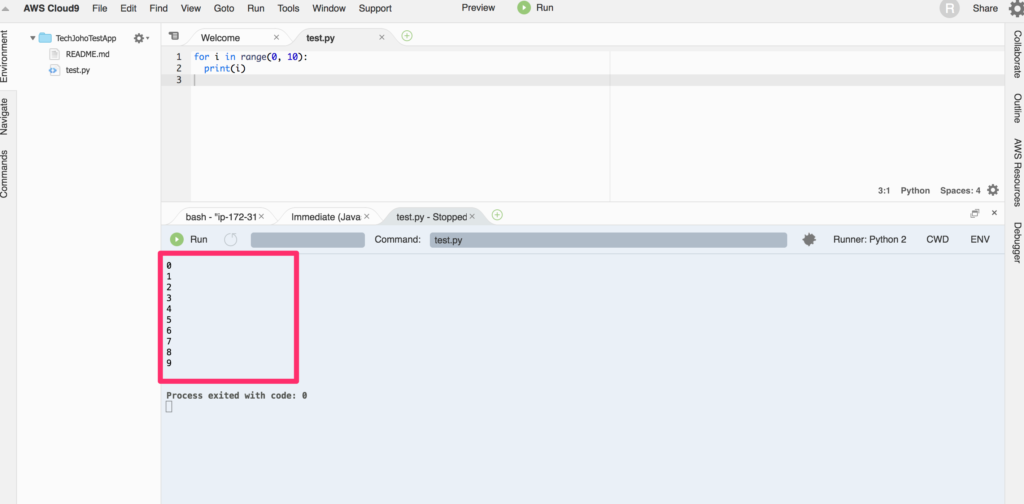
次に、プログラムを実行してみましょう。
上の”Run”ボタンをクリックしましょう。

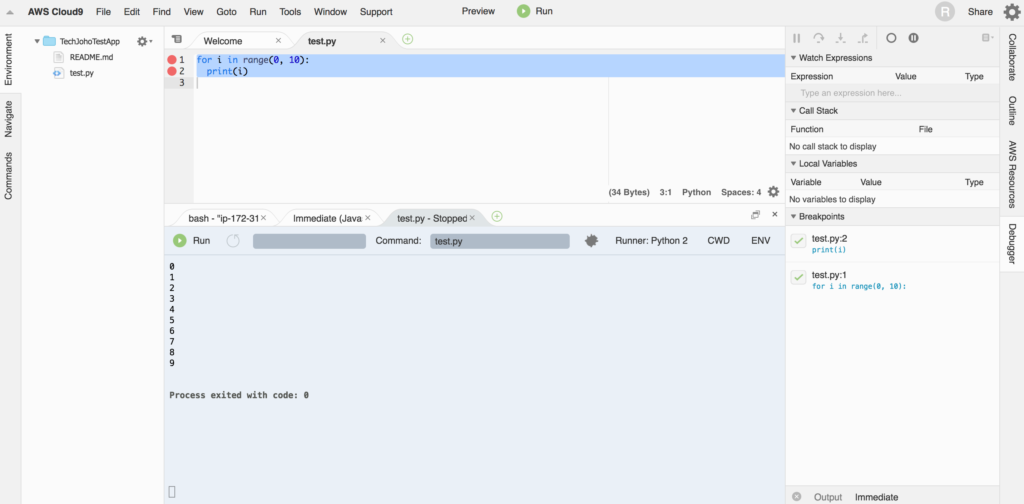
ちなみに、ファイルの編集タブの左の数字の左をクリックすると、プログラムの実行を停止するためのBreakpointを設定できます。Breakpointを設定した状態でRunすると、その箇所でプログラムを停止できます。(そのはずですが、2017年12月3日現在、うまくうごきませんでした… 早く解消されることを望みます)
一応Pythonプログラムを作成して実行できたので、次はDjangoアプリを作ってみましょう。
Djangoアプリの起動
記事が長くなったので、Djangoアプリの作成と起動は別記事にわけたいと思います。こちらをごらんください。
AWS Cloud9でDjangoアプリを作成| Django 入門